블럭 요소와 인라인 요소
블럭 요소와 인라인 요소를 이해하고 CSS의 사용방법을 확인 할 수 있다.
블럭 요소(block element)
-모든 인라인 요소를 포함할 수 있고 다른 블럭 요소도 일부 포함(자식요소로 포함)
-자동 줄바꿈
-기본적으로 가로폭 100%을 가지는 직사각형 형태
-블럭요소는 인라인 요소로도 변경 가능(CSS 속성 display로 가능)
-높이와 넓이 설정 가능
-마진 패딩 설정 가능
-주로 레이아웃을 구성할때 사용
-br 태그 금지!
블록 요소 종류
address, article, aside, audio, blockquote, canvas, dd, div, dl, fieldset, figcaption, figure, footer, form, h1, h2, h3, h4, h5, h6, header, hgroup, hr, noscript, ol, output, p, pre, section, table, ul, video
인라인 요소(inline element)
-항상 블록 요소안에 포함되어 있음(항상 부모 객체는 블록 요소)
-인라인 요소안에 인라인 요소 포함 가능
-높이설정 불가능
-CSS 속성 중 Line-height로 텍스트(줄) 높낮이를 조절 가능
-CSS 속성 중 text-align로 좌,우,중 정렬가능
-줄 바꿈이 자동으로 없음
인라인 요소 종류
a, abbr, acronym, b, bdo, big, br, button, cite, code, dfn, em, i, img, input, kbd, label, map, object, q, samp, small, script, select, span, strong, sub, sup, textarea, tt, var
<레이아웃 구성하기 실습>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>레이아웃 구성하기</title>
<style type="text/css">
/*
****************************************
레이아웃 구성시 주로 사용되는 css 속성
float : 블럭 요소의 객체를 정렬할 때 쓰는 속성
- 속성이 적용된 객체는 자동 가로 사이즈 100%가 해제된다.
clear : float으로 정렬된 속성을 해제할 때 쓰는 속성
margin : 선택된 객체의 외부 여백 (상 우 하 좌 / 상하 좌우 / 상하좌우)
padding : 선택된 객체의 내부 여백
width : 가로 사이즈
height : 세로 사이즈
min-width : 최소 가로 사이즈
max-width : 최대 가로 사이즈
min-height : 최소 세로 사이즈
max-height : 최대 세로 사이즈
****************************************
*/
a{color: #f00; text-decoration: none;}
a:hover{color: #00f;}
body{
background-color: #efefef;
background: url('./resource/img/logo.PNG');
background-repeat:no-repeat;
background-position: top center;
}
#container{width : 1100px; margin: 0 auto; min-height: 600px; clear:both;}
#left-wrap, #content-warp {float: left;}
#left-wrap{width: 250px; min-height: 700px;}
#left-wrap ul li{list-style : decimal;}
#content-wrap{width: 900px; margin: 0;}
#footer{clear: both; text-align: center; height: 100px; border-top: 1px solid #000;}
header{margin: auto auto; height: 100px;}
#logo{float: left; height: 50px; width: 20%; text-align: center; padding: 20px 0 }
#logo img{width: 100px;} /* 인라인 태그중 높이가 적용되는 태그. 세로 없이 가로만 지정하면 비율에 맞춰 크기 조절 */
#expt-logo{float: right; height: 100%; width: 80%;}
#top-link{height: 50%; text-align: right;}
#menu{}
#menu ul{float: right;}
#menu ul li{float: left; list-style: none; padding: 10px; }
#menu ul li a{padding: 0 15px;}
td{border: 1px solid #000;}
</style>
</head>
<body>
<header >
<div id="logo">
<img src="./resource/img/logo.PNG" alt="로고" >
</div>
<div id="expt-logo">
<div id="top-link">
<a href="./layout_css.html">home</a>
|
<a href="#">join</a>
|
<a href="#">login</a>
</div>
<nav id= "menu">
<ul>
<li> <a href="#">대메뉴1</a> </li>
<li> <a href="#">대메뉴2</a> </li>
<li> <a href="#">대메뉴3</a> </li>
<li> <a href="#">대메뉴4</a> </li>
<li> <a href="#">대메뉴5</a> </li>
</ul>
</nav>
</div>
</header>
<div id= "container" >
<div id= "left-wrap">
<ul>
<li> <a href="#">서브메뉴1</a> </li>
<li> <a href="#">서브메뉴2</a> </li>
<li> <a href="#">서브메뉴3</a> </li>
</ul>
</div>
<div id="content-wrap">
<!--
##############################################
< 병합하기 >
td의 속성을 지정하여 병합을 할 수 있다.
- colspan : 가로병합
- rowspan : 세로병합
##############################################
-->
<table>
<thead>
<tr>
<th>번호</th>
<th>카테고리</th>
<th>제목</th>
</tr>
</thead>
<tbody>
<tr>
<td>
5
</td>
<td rowspan="2" ><!-- 병합할 셀 개수 (나 자신을 포함) -->
국어
</td>
<td>
국어점수
</td>
</tr>
<tr>
<td>
5
</td>
<td>
국어점수2
</td>
</tr>
<tr>
<td>
5
</td>
<td colspan="2">
수학
</td>
</tr>
</tbody>
<tfoot>
</tfoot>
</table>
<!--
##########################################
실습1. 테이블을 아래
분류, 제목, 작성자, 작성일의 열을 가진
데이타를 10행을 생성하여 출력을 시키고
같은 분류의 내용은 병합시켜라.
##########################################
-->
<table>
<thead>
<tr>
<th>분류</th>
<th>제목</th>
<th>작성자</th>
<th>작성일</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">문학</td>
<td>괭이씨미요</td>
<td>김모모</td>
<td>2020.02.26</td>
</tr>
<tr>
<td>쿠쿠</td>
<td>unis</td>
<td>1999.01.15</td>
</tr>
<tr>
<td rowspan="3">예술</td>
<td>미학오디세이1</td>
<td>진중권</td>
<td>2010.10.10</td>
</tr>
<tr>
<td>미학오디세이2</td>
<td>진중권</td>
<td>2011.11.11</td>
</tr>
<tr>
<td>미학오디세이3</td>
<td>진중권</td>
<td>2012.12.12</td>
</tr>
<tr>
<td rowspan="2">기술과학</td>
<td>ncs학습모듈</td>
<td>cns</td>
<td>2020.02.25</td>
</tr>
<tr>
<td>이기적 유전자</td>
<td>리처드 도킨슨</td>
<td>1976.5.5</td>
</tr>
<tr>
<td>철학</td>
<td>생각한다는 것</td>
<td>고병권</td>
<td>2010.12.23</td>
</tr>
<tr>
<td rowspan="2">언어</td>
<td>토익 RC</td>
<td>토익책팔이</td>
<td>2019.12.10</td>
</tr>
<tr>
<td>토익 LC</td>
<td>토익책팔이</td>
<td>2019.11.5</td>
</tr>
</tbody>
<tfoot>
</tfoot>
</table>
</div>
</div>
<footer id= "footer">
풋터 영역
</footer>
</body>
</html>css를 외부 파일(resource)로 만들기
Wepcontent/resource/css 폴더 내에 common.css 파일 생성
html 파일에서 작성했던 <style>..</style> 내용을 생성한 common.css에 잘라넣기
<CSS>
@charset "UTF-8";
<style type="text/css">
/*
****************************************
레이아웃 구성시 주로 사용되는 css 속성
float : 블럭 요소의 객체를 정렬할 때 쓰는 속성
- 속성이 적용된 객체는 자동 가로 사이즈 100%가 해제된다.
clear : float으로 정렬된 속성을 해제할 때 쓰는 속성
margin : 선택된 객체의 외부 여백 (상 우 하 좌 / 상하 좌우 / 상하좌우)
padding : 선택된 객체의 내부 여백
width : 가로 사이즈
height : 세로 사이즈
min-width : 최소 가로 사이즈
max-width : 최대 가로 사이즈
min-height : 최소 세로 사이즈
max-height : 최대 세로 사이즈
****************************************
*/
div, span, li, td{
margin: 0; padding: 0; font-size: 14px; color: #2e2e2e;
}
a{color: #ff0000; text-decoration: none;}
a:hover{color: #0000ff;}
body{
background-color: #efefef;
background: url('./resource/img/logo.PNG');
background-repeat:no-repeat;
background-position: top center;
}
#container{width : 1100px; margin: 0 auto; min-height: 600px; clear:both;}
#left-wrap, #content-warp {float: left;}
#left-wrap{width: 250px; min-height: 700px;}
#left-wrap ul li{list-style : decimal;}
#content-wrap{width: 900px; margin: 0;}
#footer{clear: both; text-align: center; height: 100px; border-top: 1px solid #000;}
header{margin: auto auto; height: 100px;}
#logo{float: left; height: 50px; width: 20%; text-align: center; padding: 20px 0 }
#logo img{width: 100px;} /* 인라인 태그중 높이가 적용되는 태그. 세로 없이 가로만 지정하면 비율에 맞춰 크기 조절 */
#expt-logo{float: right; height: 100%; width: 80%;}
#top-link{height: 50%; text-align: right;}
#menu{}
#menu ul{float: right;}
#menu ul li{float: left; list-style: none; padding: 10px; }
#menu ul li a{padding: 0 15px;}
td{border: 1px solid #000;}
</style>
html 파일의 <head..></head> 부분에 css 파일을 연결하는 코드 작성하기.
<html>
<link href="./resource/css/common.css" rel="stylesheet"><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>레이아웃 구성하기</title>
<link href="./resource/css/common.css" rel="stylesheet">
</head>
<body>
<header >
<div id="logo">
<img src="./resource/img/logo.PNG" alt="로고" >
</div>
<div id="expt-logo">
<div id="top-link">
<a href="./layout_css.html">home</a>
|
<a href="#">join</a>
|
<a href="#">login</a>
</div>
<nav id= "menu">
<ul>
<li> <a href="#">대메뉴1</a> </li>
<li> <a href="#">대메뉴2</a> </li>
<li> <a href="#">대메뉴3</a> </li>
<li> <a href="#">대메뉴4</a> </li>
<li> <a href="#">대메뉴5</a> </li>
</ul>
</nav>
</div>
</header>
<div id= "container" >
<div id= "left-wrap">
<ul>
<li> <a href="#">서브메뉴1</a> </li>
<li> <a href="#">서브메뉴2</a> </li>
<li> <a href="#">서브메뉴3</a> </li>
</ul>
</div>
<div id="content-wrap">
<!--
##############################################
< 병합하기 >
td의 속성을 지정하여 병합을 할 수 있다.
- colspan : 가로병합
- rowspan : 세로병합
##############################################
-->
<table>
<thead>
<tr>
<th>번호</th>
<th>카테고리</th>
<th>제목</th>
</tr>
</thead>
<tbody>
<tr>
<td>
5
</td>
<td rowspan="2" ><!-- 병합할 셀 개수 (나 자신을 포함) -->
국어
</td>
<td>
국어점수
</td>
</tr>
<tr>
<td>
5
</td>
<td>
국어점수2
</td>
</tr>
<tr>
<td>
5
</td>
<td colspan="2">
수학
</td>
</tr>
</tbody>
<tfoot>
</tfoot>
</table>
<!--
##########################################
실습1. 테이블을 아래
분류, 제목, 작성자, 작성일의 열을 가진
데이타를 10행을 생성하여 출력을 시키고
같은 분류의 내용은 병합시켜라.
##########################################
-->
<table>
<thead>
<tr>
<th>분류</th>
<th>제목</th>
<th>작성자</th>
<th>작성일</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">문학</td>
<td>괭이씨미요</td>
<td>김모모</td>
<td>2020.02.26</td>
</tr>
<tr>
<td>쿠쿠</td>
<td>unis</td>
<td>1999.01.15</td>
</tr>
<tr>
<td rowspan="3">예술</td>
<td>미학오디세이1</td>
<td>진중권</td>
<td>2010.10.10</td>
</tr>
<tr>
<td>미학오디세이2</td>
<td>진중권</td>
<td>2011.11.11</td>
</tr>
<tr>
<td>미학오디세이3</td>
<td>진중권</td>
<td>2012.12.12</td>
</tr>
<tr>
<td rowspan="2">기술과학</td>
<td>ncs학습모듈 어쩌구</td>
<td>cns</td>
<td>2020.02.25</td>
</tr>
<tr>
<td>이기적 유전자</td>
<td>리처드 도킨슨</td>
<td>1976.5.5</td>
</tr>
<tr>
<td>철학</td>
<td>생각한다는 것</td>
<td>고병권</td>
<td>2010.12.23</td>
</tr>
<tr>
<td rowspan="2">언어</td>
<td>토익 RC</td>
<td>토익책팔이</td>
<td>2019.12.10</td>
</tr>
<tr>
<td>토익 LC</td>
<td>토익책팔이</td>
<td>2019.11.5</td>
</tr>
</tbody>
<tfoot>
</tfoot>
</table>
</div>
</div>
<footer id= "footer">
풋터 영역
</footer>
</body>
</html>
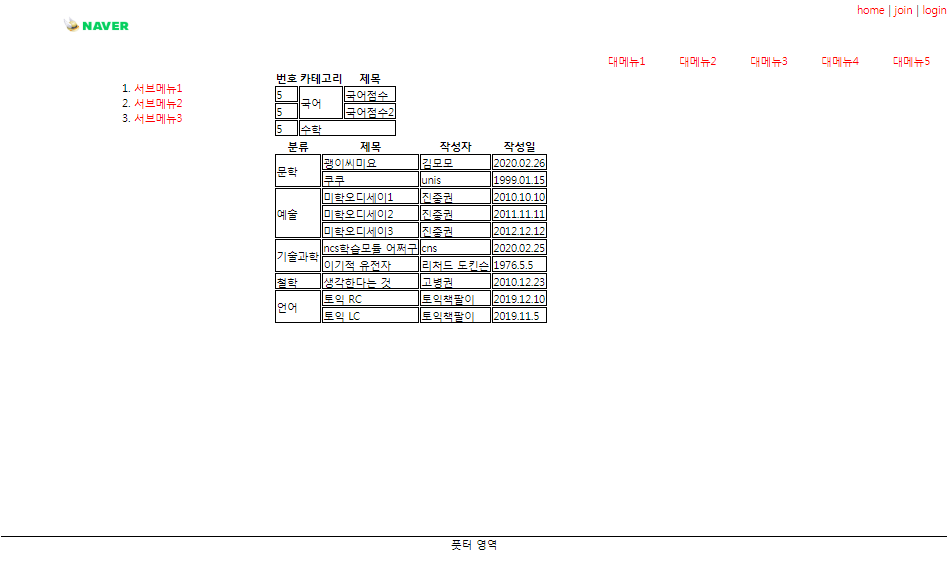
출력되는 모습

'UI/UX엔지니어링 > UI구현' 카테고리의 다른 글
| 폼과 레이아웃 실습 (0) | 2020.02.28 |
|---|---|
| Form Tag (0) | 2020.02.28 |
| 전세계에서 가장 멋 없는 레이아웃 실습 ③ (0) | 2020.02.19 |
| 전세계에서 가장 멋 없는 레이아웃 실습 ② (0) | 2020.02.19 |