HTML 작성 전 기본 설정 변경
- eclipse 편집기
- file > switch workspace 새 workspace
- 서버 추가
>1

or
>2
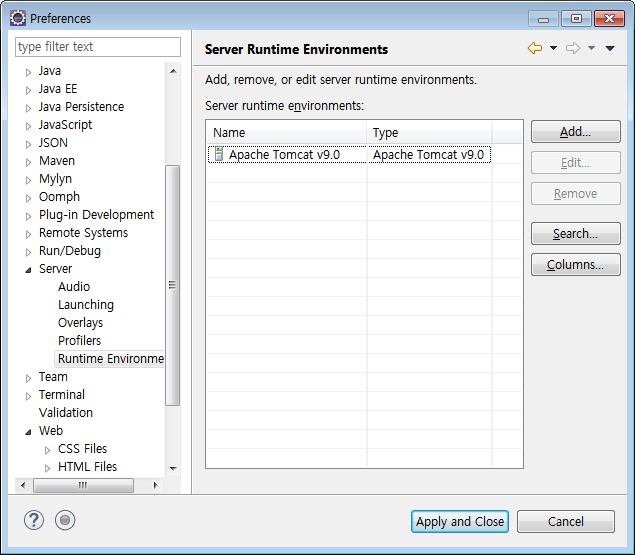
window > preferences >server > runtime environments > add

- 설정 변경
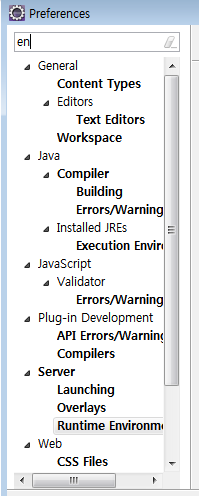
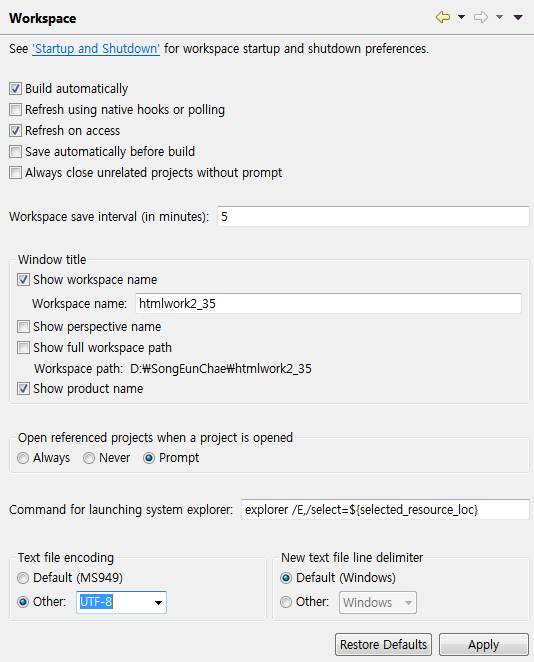
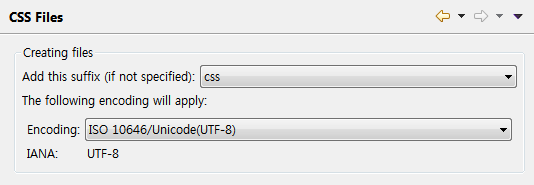
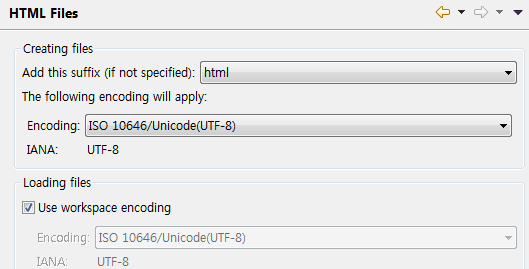
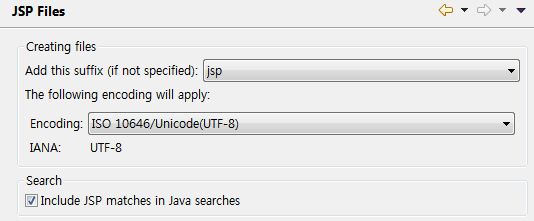
window > preferences > en 검색
workspace , css files, html file, jsp files의 EUC-KR을 UTF-8





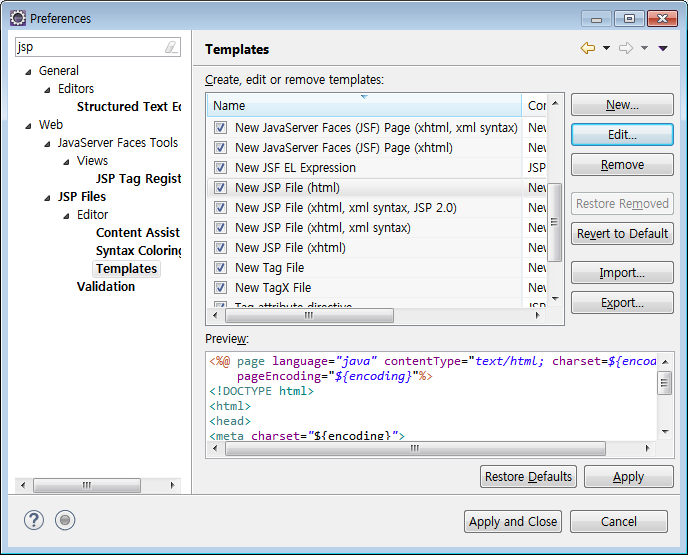
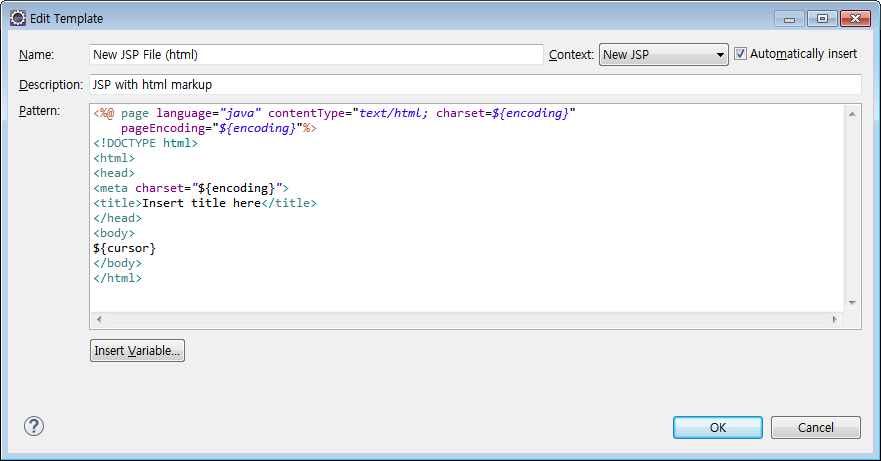
- jsp 검색 > jsp files > editor > templates> New jsp file (html) >edit


내용을 수정해준다.


기본 설정이 모두 변경되었다.
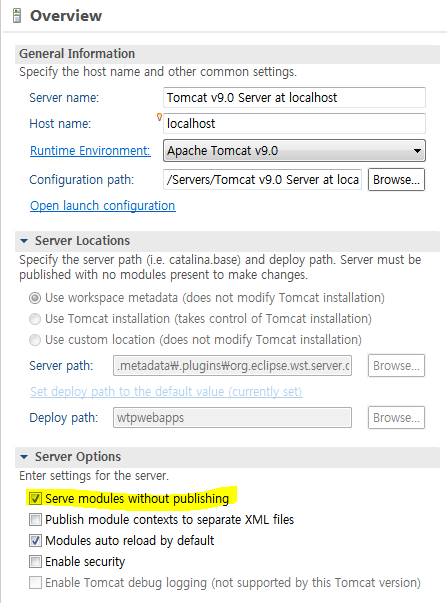
* 새로고침만으로 페이지 갱신하기 (without run)

servers overview에서 server options의 serve modules without publishing을 체크해준다.
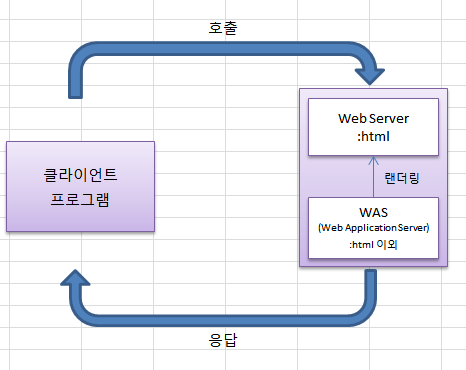
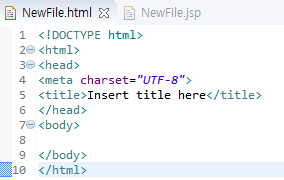
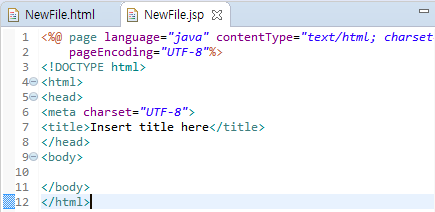
html vs. jsp

jsp에 하이라이트한 구문이 없다면 html밖에 안된다.
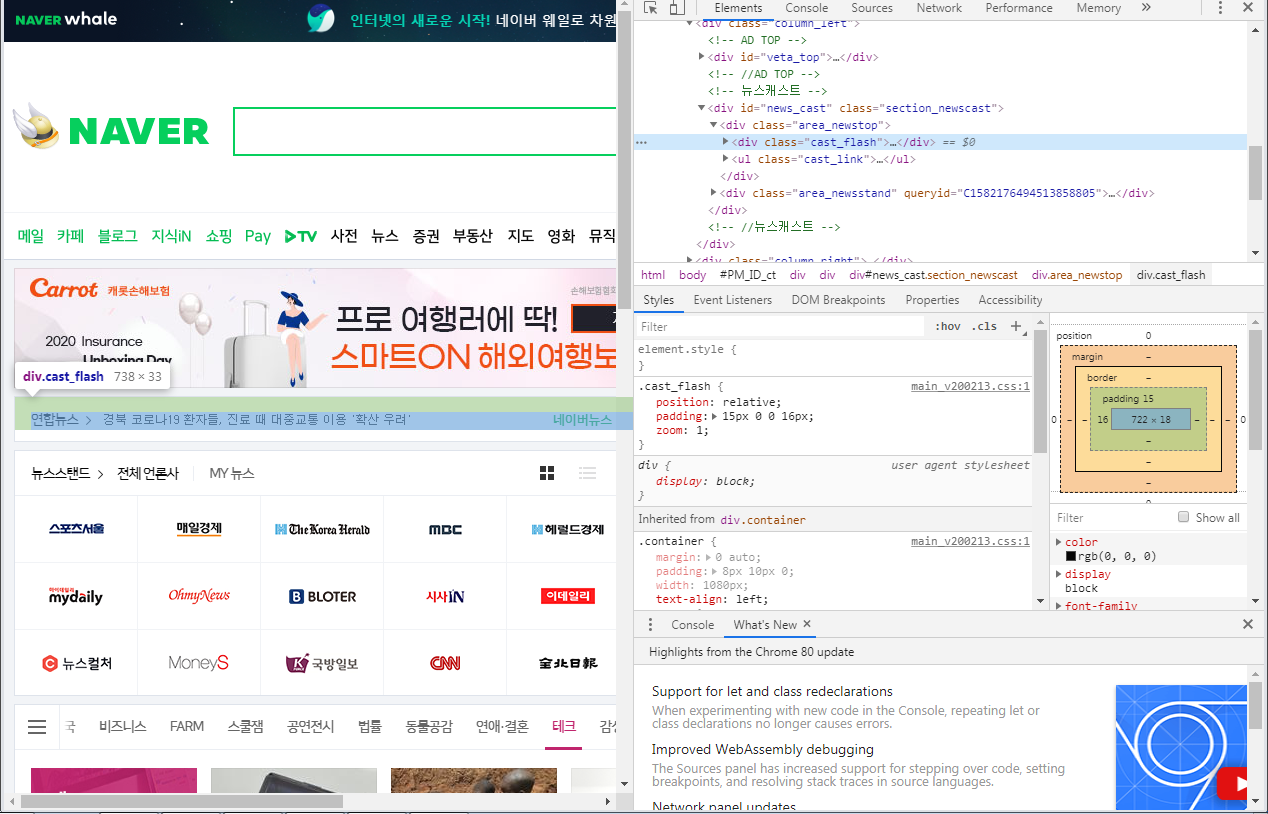
html debuging
debuging은 브라우저의 개발자 모드를 이용하는 것이 편리하다.

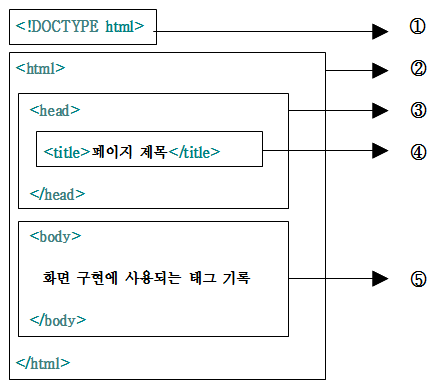
html 태그
※ html 필수 기본
- 들여쓰기
- 열고 닫기
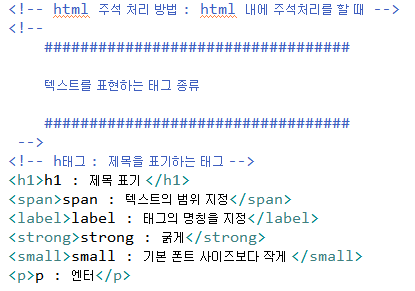
- 주석 <!-- 타이핑하면 <!-- 주석 --> 자동완성!
- 자식태그는 부모태그의 영향을 받는다.


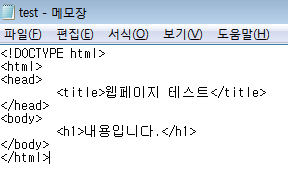
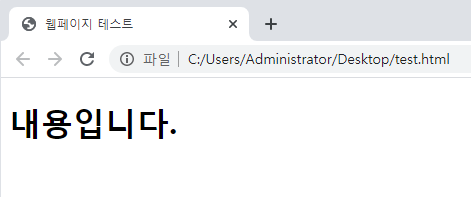
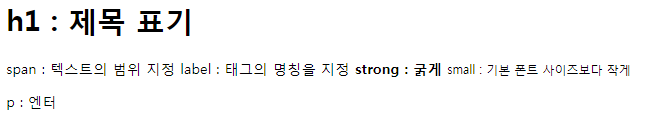
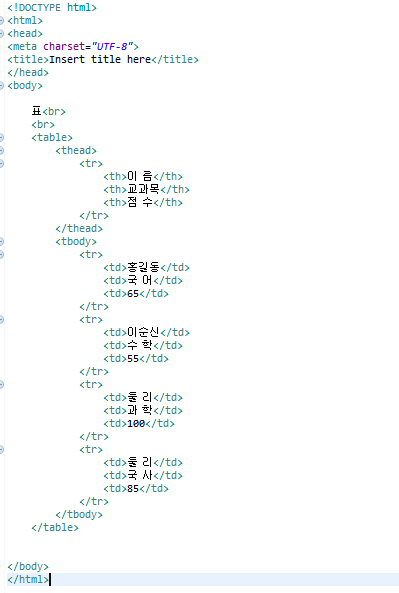
↖서술한 태그와 출력된 모습↗
HTML 태그 종류
- 텍스트를 표현하는 태그


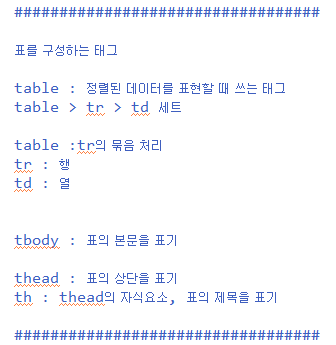
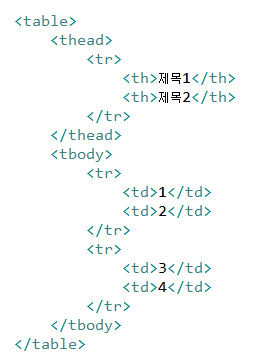
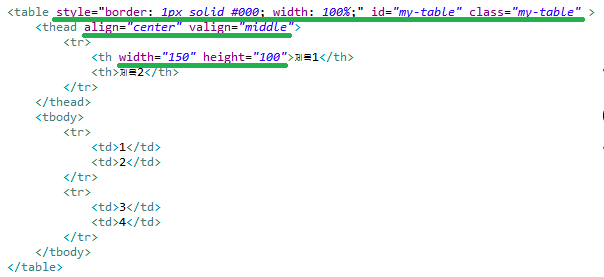
- 표를 구성하는 태그



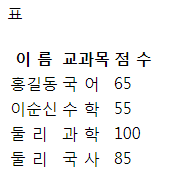
표의 형태가 나타난 모습
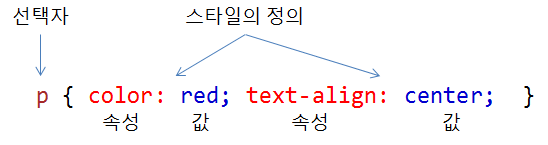
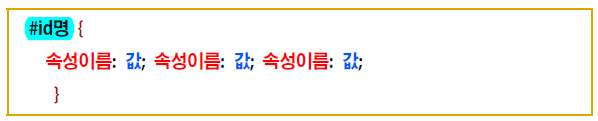
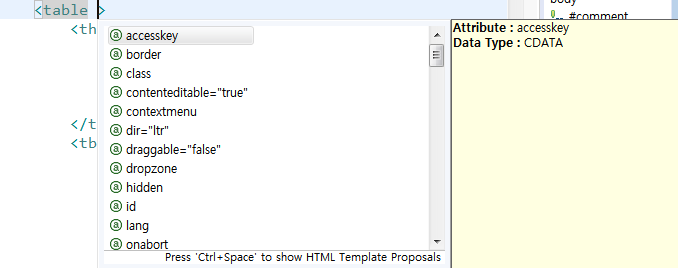
- 속성 attribute

※ 요소, 속성, 객체?
요소 : 선택된 대상의 자식 전체 (태그 + 텍스트 포함)
속성 : 선택된 태그의 세부 옵션 (데이터)
객체 : 대상

- table의 속성 > style~
- thead의 속성 > align~
- th의 속성 > width~

표의 여백 제거하기
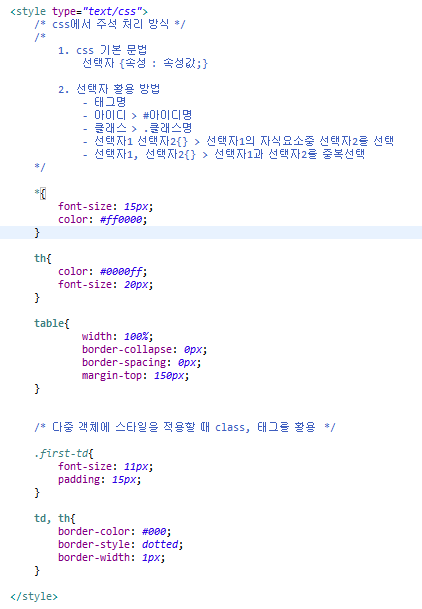
CSS

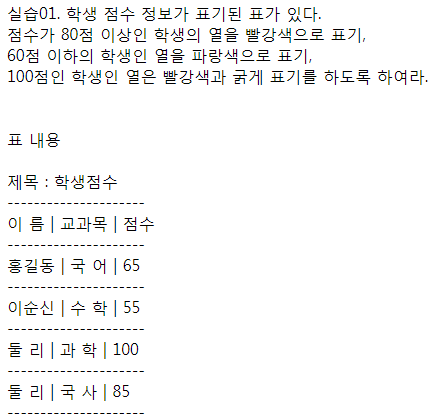
실습해보기

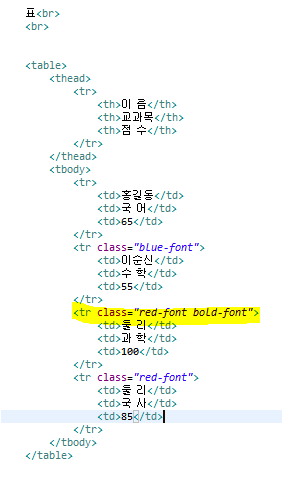
1. 표 내용을 서술한다.


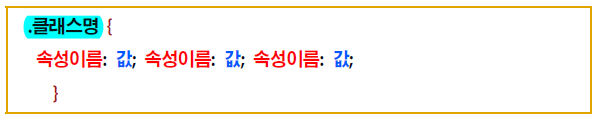
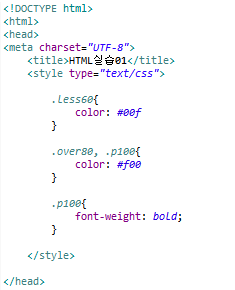
2. style type을 css로 적용하고 class마다 조건에 맞는 속성을 서술한다.

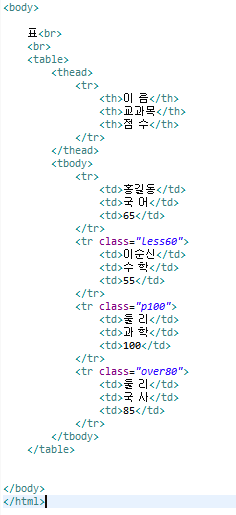
3. 조건별로 class를 지정한다.


조건에 맞게 완성된 표
4. 다른 방법


>> 두가지 class를 한 번에 적용할 수 있음
'UI/UX엔지니어링 > HTML' 카테고리의 다른 글
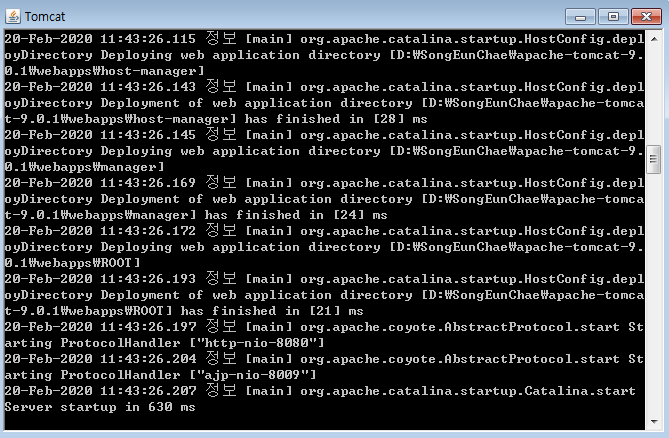
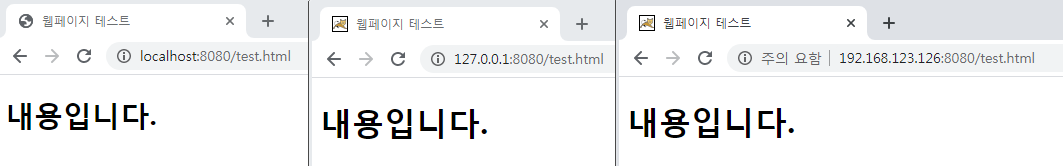
| 웹서버 세팅하기 (0) | 2020.02.20 |
|---|