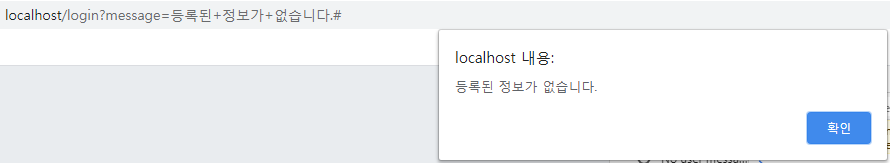
get방식으로 전송한 데이터를 alert 창에 넣고싶었다!
location.href로 받아온 uri에서 '?키=값'을 가져오는 일은 수월했다
하지만 값에 띄어쓰기가 있어 '등록된+정보가+없습니다.' 와 같은 식으로 추출되었다.

replace를 통해 +를 공백으로 치환하는 작업을 자동으로 하기 위해
match 함수를 사용하려고 하였는데 match는 정규식을 인식하기 때문인지 +를 문자열로 받아주질 않았다..

그래서 정규표현식을 사용해버리기로 했다~
//로그인 실패시 alert ()
var message = null;
//uri에서 get방식으로 넘긴 값 추출
var uri = decodeURI(location.href);
var get = uri.substr(uri.indexOf('?')+1);
if(uri != get){
message = get.substr(get.indexOf('=')+1);
};
//.을 제외한 특수문자 정규식
var regExp = /[\{\}\[\]\/?,;:|\)*~`!^\-+<>@\#$%&\\\=\(\'\"]/gi;
if(regExp.test(message)){
//.을 제외한 특수문자를 공백으로 치환
message = message.replace(regExp,' ');
};
//추출한 값이 null이 아닐 경우 alert창 출력
if(message != null){
alert(message);
};
test를 통해 .을 제외한 특수문자 정규식과 message의 문자열과 비교해 특수문자 여부를 파악하고
message에 특수문자가 있다면 정규식에 기술한 특수문자들을 공백으로 바꾸는 식을 만들었다!

결과는 성공~

정규식 참고!
https://developer.mozilla.org/ko/docs/Web/JavaScript/Guide/%EC%A0%95%EA%B7%9C%EC%8B%9D
정규 표현식
정규 표현식은 문자열에 나타는 특정 문자 조합과 대응시키기 위해 사용되는 패턴입니다. 자바스크립트에서, 정규 표현식 또한 객체입니다. 이 패턴들은 RegExp의 exec 메소드와 test 메소드 ,��
developer.mozilla.org
'JavaScript' 카테고리의 다른 글
| [JQuery] Ajax 동기화/비동기화 (0) | 2020.07.06 |
|---|---|
| [JQuery + BootStrap] 부트스트랩, 유효성검사 (0) | 2020.04.14 |
| [BootStrap] grid / responsive-utilities (0) | 2020.04.08 |
| [BootStrap] components / modals (0) | 2020.04.08 |