객체
메모리를 할당받은 데이터
객체 기본형
객체.메서드();
객체.속성;
객체.속성=값;
배열객체 (98p)
배열 객체 : 여러 개의 데이터를 하나의 저장소에 저장
1. new 연산자로 array 객체를 instance
2. 대괄호를 사용
index : 0부터 시작. 데이터마다 인덱스 번호를 부여.
배열 객체의 메서드
push(new data) : 배열 객체의 마지막 인덱스에 새 데이터를 삽입
pop() : 배열에 저장된 데이터 중 마지막 인덱스에 저장된 데이터를 삭제
배열 선언
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>배열 선언</title>
<script type="text/javascript">
/*
배열이란 ?
하나의 저장소에 여러개의 데이터를 저장하기 위한 객체
- 배열 객체 생성시 배열에 관련된 메서드 및 속성을 사용할 수 있다.
- 배열에 데이터가 저장될 때 인덱스라는 주소가 할당된다.
*/
//기본 배열 선언 방법1
var arr1 = new Array();
//배열을 객체화하며 배열의 값을 지정하는 방법1
var arr2 = new Array('홍길동','홍길순');
//배열을 객체화하며 배열의 값을 지정하는 방법2
var arr3 = ['홍길동','홍길순'];
//기본 배열 선언 방법2
var arr4 = [];
/*
length : 배열의 크기를 알 수 있는 속성
*/
console.log('arr1.length : ', arr1.length);
console.log('arr2.length : ', arr2.length);
console.log('arr3.length : ', arr3.length);
console.log('arr4.length : ', arr4.length);
/*
배열의 값에 접근 및 대입하기
- 변수명[인덱스] : 배열에 값을 가지고 올 수 있다.
- 변수명[인덱스] = 값 : 값을 대입할 수 있다.
*/
arr1[0] = '홍길동';
console.log('arr1.length : ', arr1.length,' arr1[0] : ', arr1[0]);
/*
배열의 값을 메서드로 활용하여 삽입하기
*/
arr1.push('홍길순');
console.log('arr1.length : ', arr1.length);
/*
배열의 마지막 인덱스의 값을 제거하기
*/
arr1.pop();
console.log('arr1.length : ', arr1.length);
</script>
</head>
<body>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>배열과 반복문</title>
<script type="text/javascript">
/*
배열의 크기를 가지고와 배열의 크기만큼 반복문으로 활용하여
원소값(배열의 값)에 접근이 가능하다.
*/
var arr1 = ['홍길동', '홍길순'];
for(var i=0; i < arr1.length ; i++){
console.log('인덱스 i : ', i, arr1[i]);
}
</script>
</head>
<body>
</body>
</html>
배열실습1.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>배열</title>
<script type="text/javascript">
/*
실습 1. 아래의 배열의 값 중 홍길동이라고 되어있는 값을 이순신으로 교체하라.
*/
var arr = ['홍길동', '둘리', '홍길순'];
arr[0] = '이순신';
console.log(arr);
/*
실습 2. 위 배열의 끝에 유관순이라는 값을 추가하여 콘솔에 배열을 출력시켜라.
*/
arr.push('유관순');
console.log(arr)
</script>
</head>
<body>
</body>
</html>배열과 반복문 실습
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>배열과 반복문</title>
<script type="text/javascript">
/*
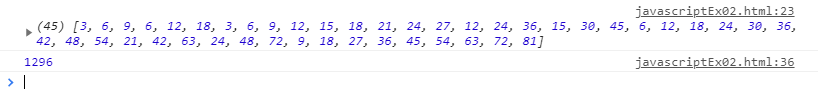
실습 3 . 1단부터 9단까지이 구구단을 출력시키고
구구단의 값이 3의 배수인 값만 arr 라는 변수에 배열을 할당하여 담고
arr변수를 콘솔에 출력하여라.
*/
var arr = new Array();
for(var a = 1; a <= 9; a++){
for(var b = 1; b <= 9; b++){
if(a*b % 3 == 0){
arr.push(a*b);
}
}
}
console.log(arr);
/*
실습 4. 위의 3의 배수를 담은 arr변수의 배열을 반복문으로 풀고
그의 배열의 모든 값을 합산시켜 최종값만 출력하여라.
*/
var re = 0;
for(var i = 0; i < arr.length; i++ ){
re += arr[i];
}
console.log(re);
</script>
</head>
<body>
</body>
</html>
반복문 + 배열 + 조건문 실습1
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>반복문 + 배열 + 조건문</title>
<script type="text/javascript">
/*
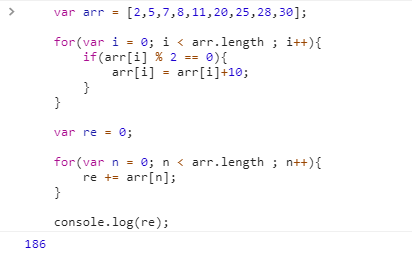
실습 5. 아래의 배열 값 중 2의 배수의 값에는 + 10을 적용하고
적용 완료 후 합산시켜 최종 값을 출력하여라.
(for 2번 . 1번째 +10, 2번째 합산)
*/
var arr = [2,5,7,8,11,20,25,28,30];
for(var i = 0; i < arr.length ; i++){
if(arr[i] % 2 == 0){
arr[i] = arr[i]+10; // arr[i] += 10;
}
}
var re = 0;
for(var i = 0; i < arr.length ; i++){
re += arr[i];
}
console.log(re);
</script>
</head>
<body>
</body>
</html>

배열 + 반복문 + 조건문 실습2
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>배열 + 반복문 + 조건문</title>
<script type="text/javascript">
/*
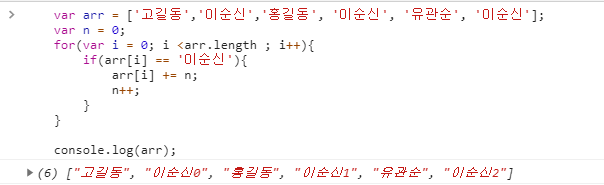
실습 6 . 아래의 배열의 값에서 동일명인 사람 뒤에는 증가시킨 숫자를 붙여 완성하여라.
예) ['홍길동', '홍길동'] --> ['홍길동0', '홍길동1']
*/
var arr = ['고길동','이순신','홍길동', '이순신', '유관순', '이순신'];
var n = 0;
for(var i = 0; i <arr.length ; i++){
if(arr[i] == '이순신'){
arr[i] += n;
n++;
}
}
console.log(arr);
</script>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>조별 실습 - 반복문 + 배열 + 조건문</title>
<script type="text/javascript">
/*
실습 7 . (조별) 아래 배열의 학생과 좌석이 있다.
배열에 담긴 학생들을 순차적으로 좌석 배치를 시키도록 하여라.
--------------------------------------
1 | 2 | 3
--------------------------------------
4 | 5 | 6
--------------------------------------
7 | 8 | 9
--------------------------------------
결과) 출력로그가 좌석 순서대로 3명씩 3줄 출력.
*/
var memberArray = ['홍길동','고길동','이순신','유관순','둘리','손오공','루피','사오정','에이스'];
for(i = 0; i < memberArray.length ; i++){
if( i % 3 == 0){
console.log('-------------------------------------');
console.log (' '+memberArray[i]+' | '+memberArray[i+1]+' | '+memberArray[i+2]);
}
}
console.log('-------------------------------------');
/*
>>>>>>>>>>증감식으로 if 조건 대체
for(i = 0; i < memberArray.length ; i+=3){
console.log('-------------------------------------');
console.log (' '+memberArray[i]+' | '+memberArray[i+1]+' | '+memberArray[i+2]);
}
console.log('-------------------------------------');
*/
</script>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>조별 실습 - 반복문 + 배열 + 조건문</title>
<script type="text/javascript">
/*
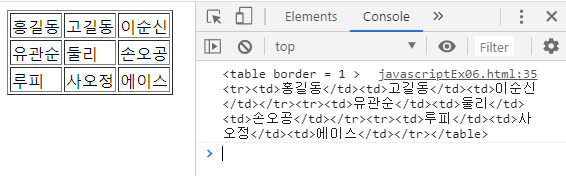
실습 8 . (조별) 아래 배열의 학생과 좌석이 있다.
배열에 담긴 학생들을 순차적으로 좌석 배치를 시키도록 하여라.
결과) 출력로그가 좌석 순서대로 3명씩 3줄 출력.
*/
var memberArray = ['홍길동','고길동','이순신','유관순','둘리','손오공','루피','사오정','에이스'];
var t = "<table border = 1 >";
for(var i = 0; i < memberArray.length ; i++){
if( i % 3 == 0){
t +=
"<tr>"
+"<td>"+memberArray[i]+"</td>"
+"<td>"+memberArray[i+1]+"</td>"
+"<td>"+memberArray[i+2]+"</td>"
+"</tr>";
}
}
t += "</table>";
console.log(t);
document.write(t);
</script>
</head>
<body>
</body>
</html>
배열 + 반복문 실습
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>배열+반복문</title>
<script type="text/javascript">
/*
실습9. 아래의 배열이 있다. 아래의 배열값을 이용해
테이블을 생성하고 동일한 값을은 병합을 시키도록 하여라.
(
document.write() 메서드를 활용해 table의
테그를 완성하고 인수값을 넣어 화면을 완성
)
참고페이지 : 85페이지
*/
var arr = ['홍길동', '홍길동', '이순신', '둘리', '둘리'];
var str = '';
str += '<h1>결과값</h1>';
str += '<table>';
//반복문 실행
//1차 반복문 테그 완성하기
var name = '';
for(var i=0; i < arr.length; i++){
str += '<tr>';
var len = 0;
if(name != arr[i]){
name = '';
}
for(var j=0; j < arr.length; j++){
if(arr[i] == arr[j]){
len ++;
}
}
if(len == 1){
str += '<td>';
str += arr[i];
str += '</td>';
}else{
if(name == ''){
str += '<td rowspan="' +len+ '">';
str += arr[i];
str += '</td>';
name = arr[i];
}
}
str += '</tr>';
}
str += '</table>';
document.write(str);
</script>
</head>
<body>
<h1>결과값</h1>
<table>
<tr>
<td rowspan="2">홍길동</td>
</tr>
<tr>
</tr>
<tr>
<td>이순신</td>
</tr>
<tr>
<td rowspan="2">둘리</td>
</tr>
<tr>
</tr>
</table>
</body>
</html>'JavaScript' 카테고리의 다른 글
| [JavaScript] 함수 (1) | 2020.03.10 |
|---|---|
| [JavaScript] 객체 Object (0) | 2020.03.10 |
| [JavaScript] JavaScript 기초문법 ② (0) | 2020.03.05 |
| [JavaScript] JavaScript 기초문법 ① (1) | 2020.03.05 |