이벤트
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>이벤트 종류</title>
<script type="text/javascript">
/*
이벤트 : 사용자가 특정 행위를 하였을 때 발동시키는 이벤트
이벤트 사용하기 : on이라는 속성 , document.addEventListener 메서드 사용
- click : 사용자가 어떤 특정 객체를 클릭했을 경우
*/
</script>
</head>
<body>
<button type="button" id="myBtn">클릭이벤트</button>
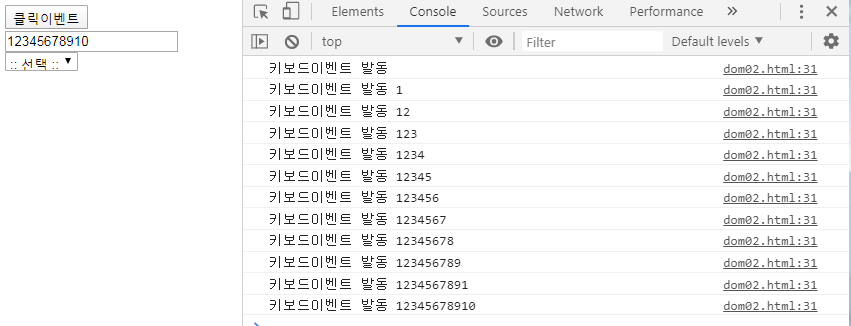
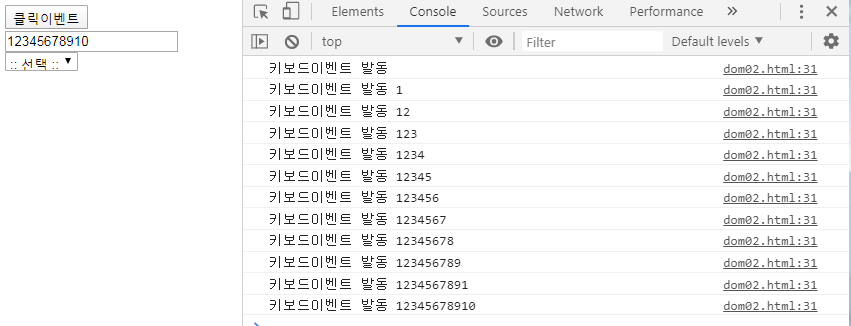
<input type="text" name="memberName" onkeypress = "myKeypress(this);">
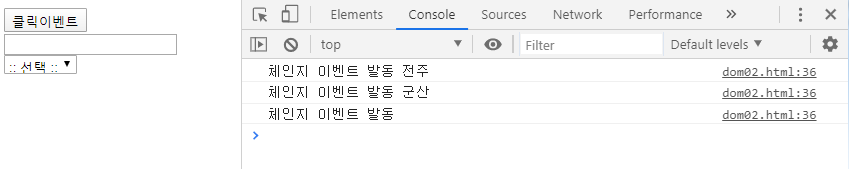
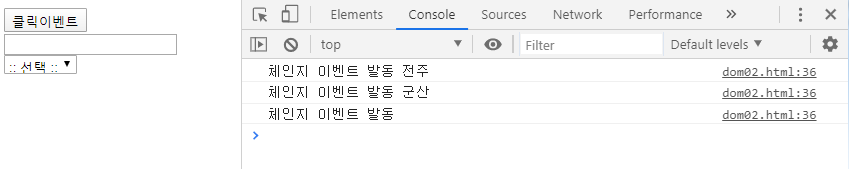
<select id="mySelect">
<option value=""> :: 선택 :: </option>
<option value="전주"> 전주 </option>
<option value="군산"> 군산 </option>
</select>
<input type="text" name="memberAge" id="myKeydown">
<script type="text/javascript">
var myBtn = document.getElementById('myBtn');
myBtn.addEventListener('click',function(){
console.log('클릭이벤트 발동');
})
var myKeypress = function(obj) {
console.log('키보드이벤트 발동',obj.value);
}
var mySelect = document.getElementById('mySelect');
mySelect.addEventListener('change', function() {
console.log('체인지 이벤트 발동', this.value);
})
var myKeydown = document.getElementById('myKeydown');
myKeydown.addEventListener('keydown', function() {
console.log('키다운 이벤트 발동', this.value);
if(this.value.length > 10){
alert('10글자 이하로 입력해주세요.');
return;
}
})
/* 위와 같은 식.
var myKeydown = document.getElementById('myKeydown');
var keyEv = function() {
console.log('키다운 이벤트 발동', this.value);
if(this.value.length > 10){
alert('10글자 이하로 입력해주세요.');
return;
}
};
myKeydown.addEventListener('keydown', keyEv); */
</script>
</body>
</html>





유효성 검사
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>유효성 검사</title>
</head>
<body>
<form id = "memberForm" action="./dom03.html" method ="post">
<input type = "text" name="memberName">
<input type = "text" name="memberAge">
<button type="button" id="memberInfoCheck">전송</button>
</form>
<script type="text/javascript">
var evBtn = document.getElementById('memberInfoCheck');
evBtn.addEventListener('click',function(){
var form = document.getElementById('memberForm');
var memberName = form.memberName;
var memberAge = form.memberAge;
if(memberName.value == ''){
alert('회원명을 입력하세요.');
memberName.focus();
return; //함수를 종료하기 위한 return.
}
if(memberAge.value == ''){
alert('회원 나이를 입력하세요.');
memberAge.focus();
return; //함수를 종료하기 위한 return.
}
form.submit();
});
</script>
</body>
</html>
로그인 유효성 검사 예제
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>로그인 유효성 검사</title>
</head>
<body>
<!--
실습 5. 아이디와 패스워드를 입력하는 input 태그를 만들고
로그인 버튼을 클릭시 아이디와 패스워드를 체크하는 유효성 검사 코드를 작성하여라.
아이디 : input type text
패스워드 : input type password
-->
<form action="./domEx02.html" method="post" id="logForm">
ID : <input type ="text" name="id">
PW : <input type ="password" name="pw">
<button type ="button" id="logBtn"> 로그인 </button>
</form>
<script type="text/javascript">
var logBtn = document.getElementById('logBtn');
logBtn.addEventListener('click', function() {
var logForm = document.getElementById('logForm');
var id = logForm.id;
var pw = logForm.pw;
if(id.value == ''){
alert('ID를 입력하세요');
id.focus();
return;
}
if(pw.value == ''){
alert('PW를 입력하세요');
pw.focus();
return;
}
logForm.submit();
});
</script>
</body>
</html>
회원가입 유효성 검사 실습
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>회원가입 유효성 검사</title>
</head>
<body>
<!--
실습6. 회원가입에 관련된 폼을 작성하고 유효성 검사를 하여라.
회원가입에 필요한 필드
- 이름
- 아이디
- 패스워드 -> 패스워드
- 패스워드 확인 -> 패스워드
- 이메일
- 생년월일
- 성별 -> 라디오 박스
- 휴대전화번호
- 취미 3개 (게임, 프로그래밍, 영화) 1개 이상은 무조건 체크 -> 체크박스
-->
<form id="joinForm" action="./회원가입유효성검사.html" method="post">
이름 : <input type="text" name="uName"><br/>
아이디 : <input type="text" name="uId"><br/>
패스워드 : <input type="password" name="uPw"><br/>
패스워드 확인 :<input type="password" name="uPwCon"><br/>
이메일 : <input type="text" name="uEmail"><br/>
생년월일 : <input type="number" name="uBirth"><br/>
성별<br/>
남<input type="radio" name="uGender" value="남" >
여<input type="radio" name="uGender" value="여" ><br/>
휴대전화번호 : <input type="number" name="uTel"><br/>
취미<br/>
게임<input type="checkbox" name="uHobby" value="게임">
프로그래밍<input type="checkbox" name="uHobby" value="프로그래밍">
영화<input type="checkbox" name="uHobby" value="영화">
<button type="button" id="joinBtn"> 회원가입 </button>
</form>
<script type="text/javascript">
var joinBtn = document.getElementById('joinBtn');
joinBtn.addEventListener('click', function(){
var joinForm = document.getElementById('joinForm');
var uName = joinForm.uName;
var uId = joinForm.uId;
var uPw = joinForm.uPw;
var uPwCon = joinForm.uPwCon;
var uEmail = joinForm.uEmail;
var uBirth = joinForm.uBirth;
var uGender = joinForm.uGender;
var uTel = joinForm.uTel;
var uHobby = joinForm.uHobby;
if(uName.value == ''){
alert('사용자 이름을 입력해주세요.');
uName.focus();
return;
}
if(uId.value == ''){
alert('사용자 아이디를 입력해주세요.');
uId.focus();
return;
}
if(uPw.value == ''){
alert('사용자 패스워드를 입력해주세요.');
uPw.focus();
return;
}
if(uPwCon.value == ''){
alert('사용자 패스워드 확인을 입력해주세요.');
uPwCon.focus();
return;
}
if(uPw.value != uPwCon.value){
alert('패스워드가 일치하지 않습니다. 다시 확인해주세요.')
uPwCon.value = null;
uPw.value = null;
uPw.focus();
return;}
if(uEmail.value == ''){
alert('사용자 이메일을 입력해주세요.');
uEmail.focus();
return;
}
if(uBirth.value == 0){
alert('사용자 생년월일을 입력해주세요.');
uBirth.focus();
return;
}
var re = 0;
for(var i = 0; i < uGender.length ; i++){
if(uGender[i].checked){
re++
}
};
if (re <1){
alert('사용자 성별을 선택해주세요.');
uGender[0].focus();
return;
}
if(uTel.value == ''){
alert('사용자 휴대전화 번호를 입력해주세요.');
uTel.focus();
return;
}
re = 0;
for(var i = 0 ; i <uHobby.length ; i++){
if(uHobby[i].checked){
re++;
}
}
if(re<1){
alert('취미를 하나 이상 선택해주세요.');
uHobby[0].focus();
return;
}
joinForm.submit();
});
</script>
</body>
</html>