회원 한명 리스트 만들기
html을 구글링하여 html 참고 사이트를 찾는다.
W3Schools Online Web Tutorials
HTML Example:
This is a heading
This is a paragraph.
Try it Yourself » CSS Example: body { background-color: lightblue; } h1 { color: white; text-align: center
www.w3schools.com
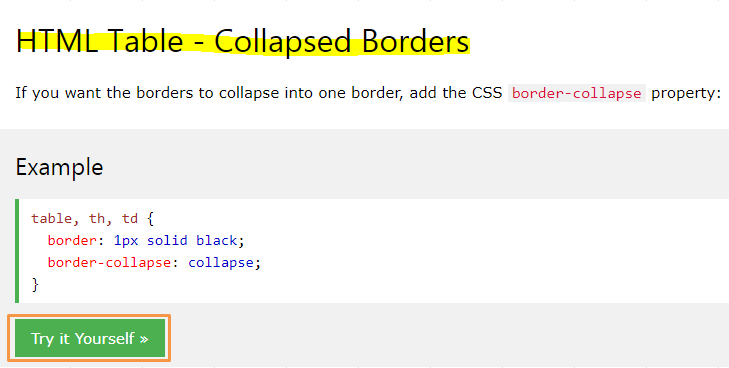
html tables 메뉴에서 참고할 코드를 탐색한다.



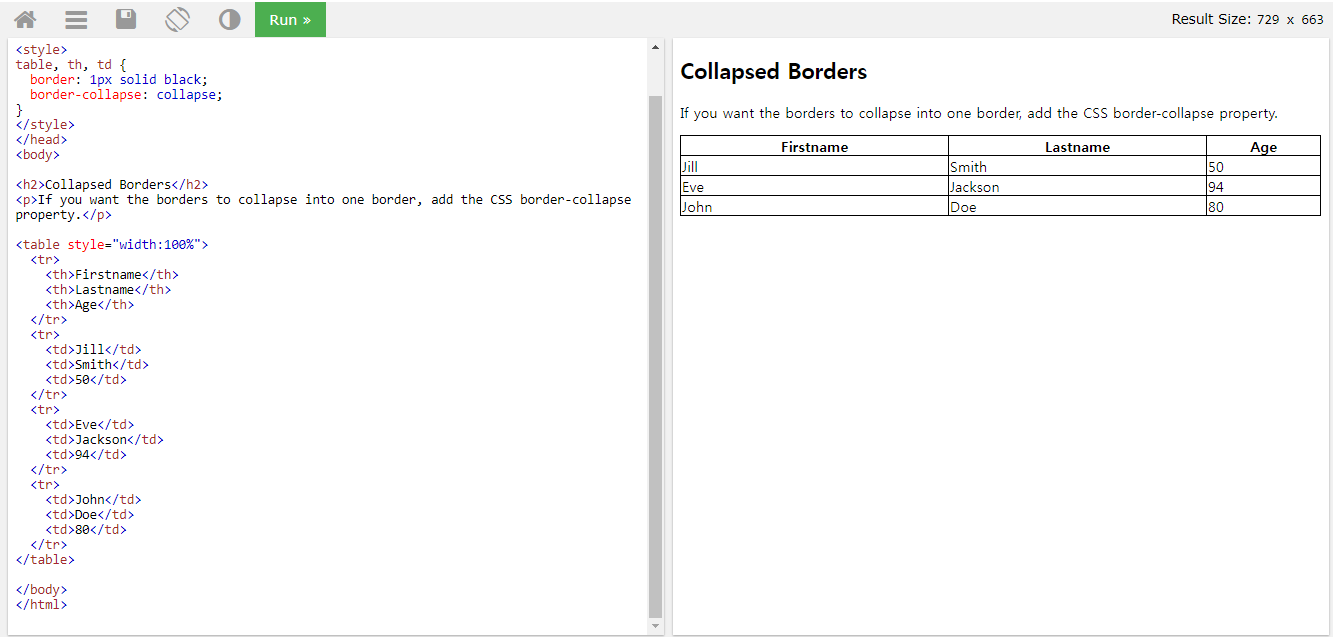
TEST 폴더 생성 table.jsp 파일 생성하여 참고사이트의 html 코드 복사, table.jsp 에 붙여넣기한다.
표의 내용을 수정한다.
아래 불필요한 내용 삭제

run

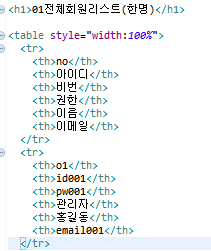
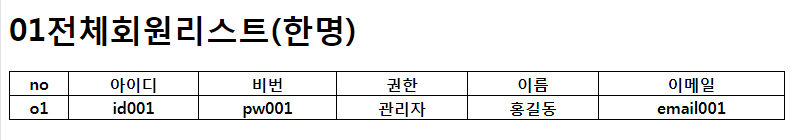
내용을 추가한다.

run

index.jsp와 table.jsp를 참고해서 user_list.jsp를 완성할 수 있다.
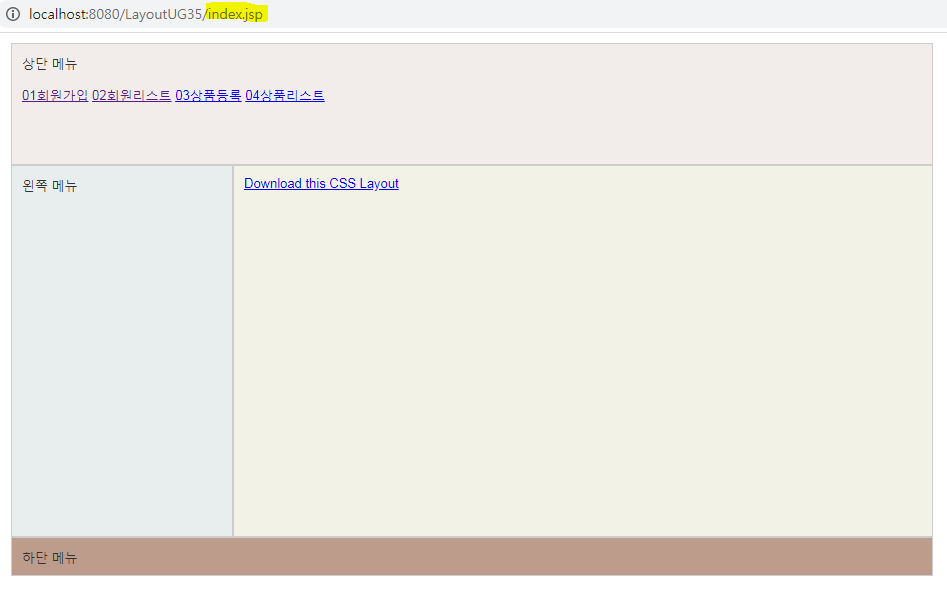
index.jsp의 전체 내용 복사해서 user_list.jsp의 내용을 모두 지우고 붙여넣기
- index와 내용이 같아 화면의 변화는 없지만 경로의 변화가 있다.


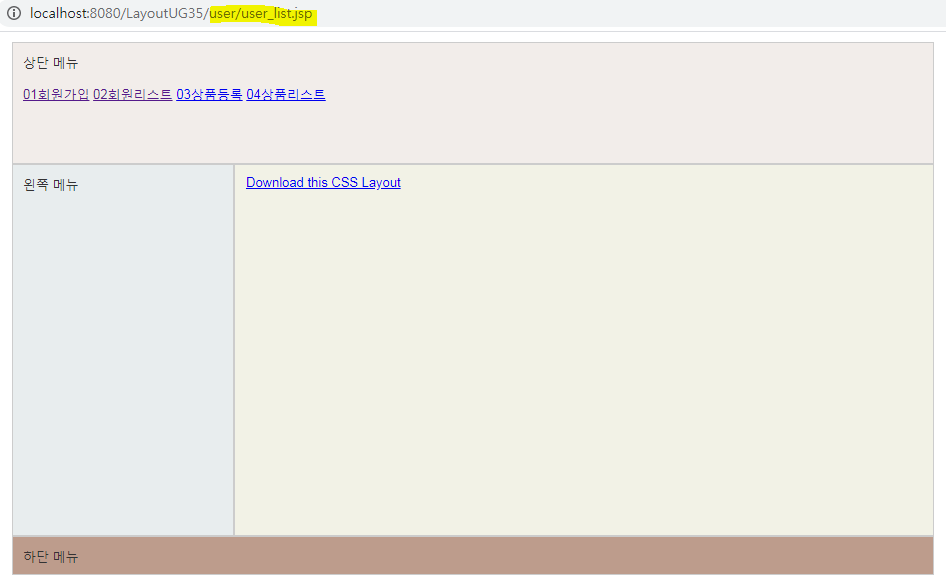
table.jsp 내용을 일부 (<head><style>~<body/>) 복사해서 user_list.jsp의 내용 부분에 붙여넣기
*css 태그 별도
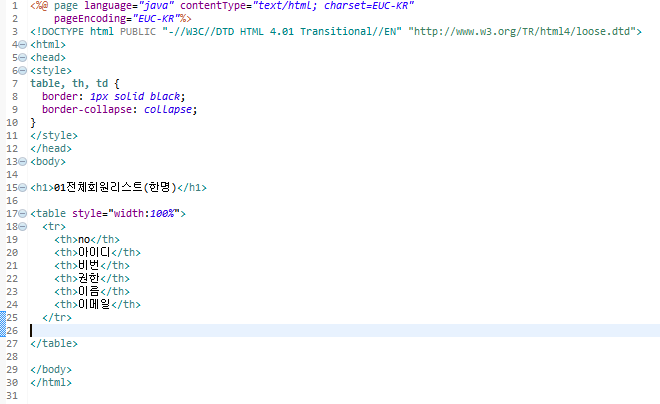
table.jsp의

를 user_list.jsp의 <head><head/>사이에 붙여넣기

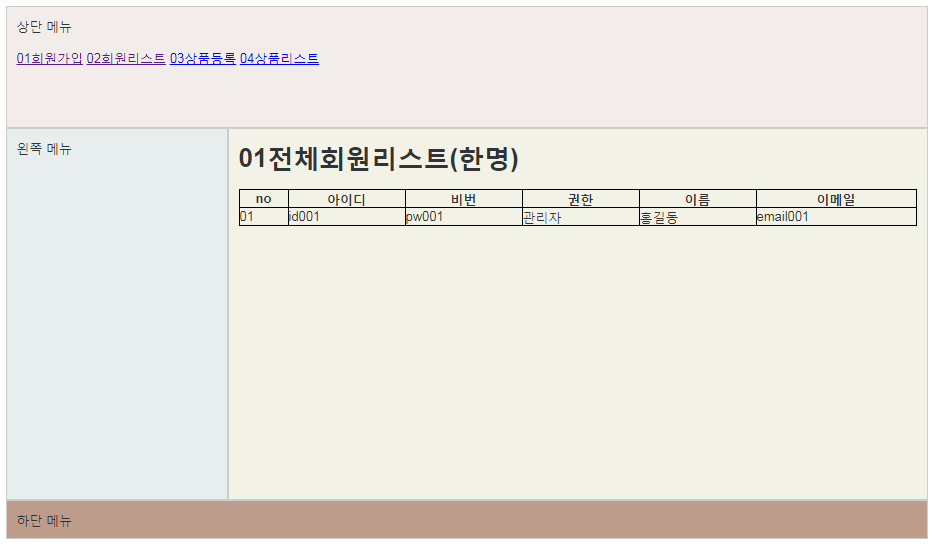
table.jsp의 <table><table/>의 내용을 user_list.jsp의 내용 부분에 붙여넣기
run

적용된 모습
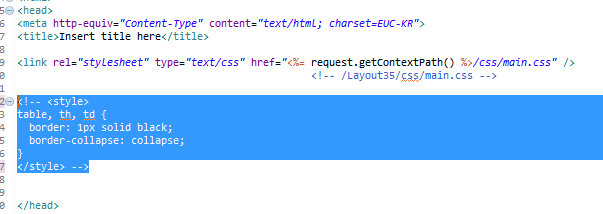
* 스타일을 주석처리 해보기


표의 모양이 사라졌다
style태그가 table, th, td 태그에 영향을 미치는 것을 알 수 있다.
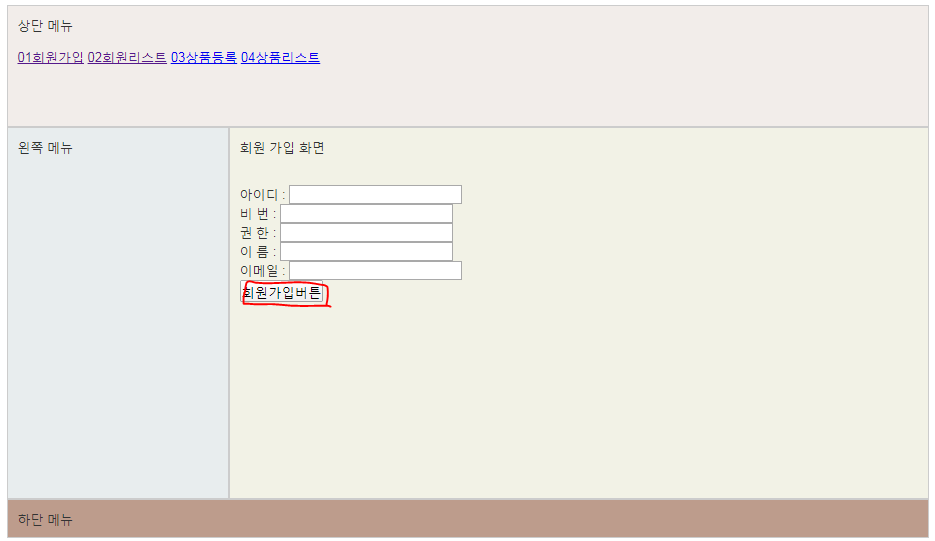
회원가입 화면에서 가입 후 리스트 경로 까지
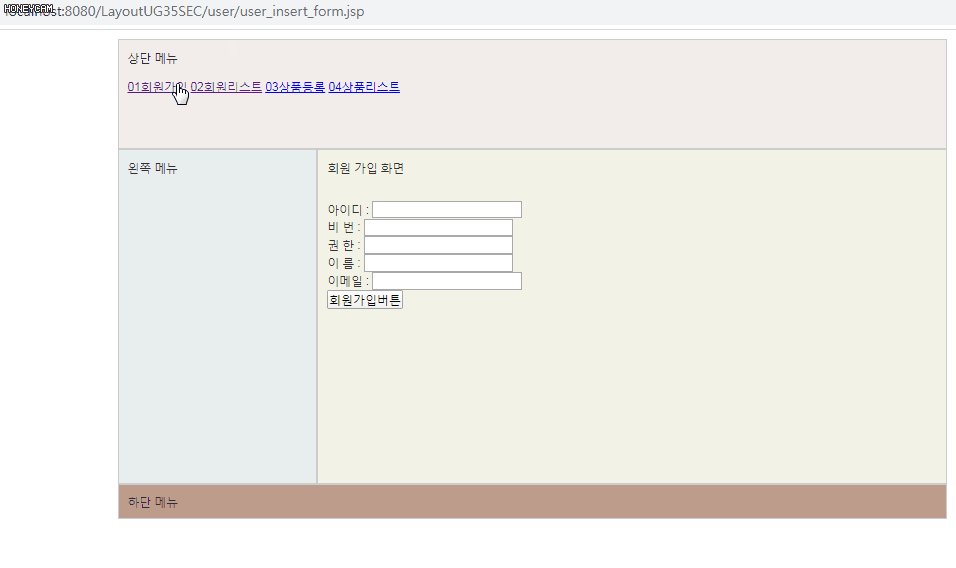
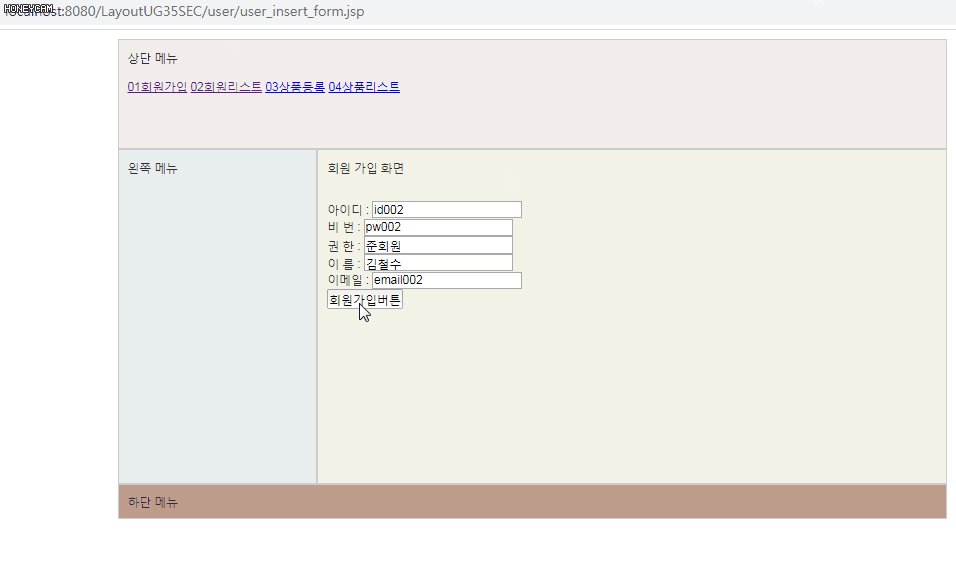
- user_insert_form.jsp 가입버튼을 클릭하면 두명의 리스트 화면으로 이동하게 만들기
user_list_insert.jsp 생성
user_insert_form.jsp의 form action 경로 확인

index.jsp를 run 하여 가입버튼 클릭 후 경로 확인

작업한 내용이 없으므로 빈 화면이 출력 된다.

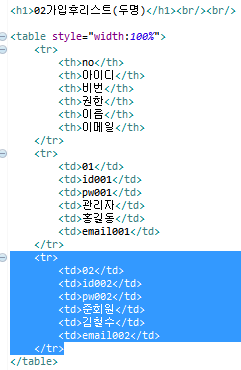
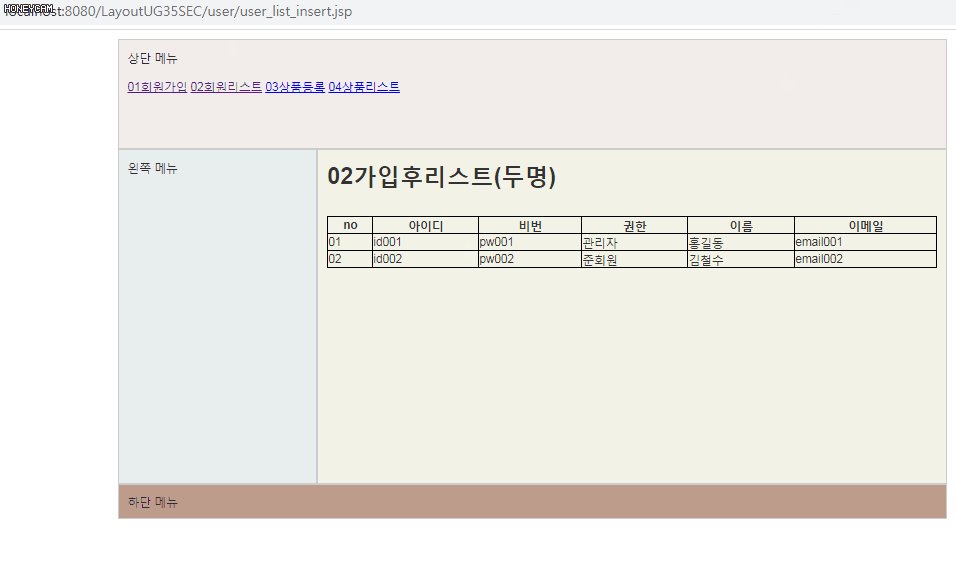
user_list.jsp의 내용을 전체 복사하여 user_list_insert.jsp 붙여넣고 user_list_insert.jsp 에 한명을 추가하고 리스트 이름을 바꾸어준다.

run

잘 작동되는 모습
'UI/UX엔지니어링 > UI구현' 카테고리의 다른 글
| UI 구현 39~66p (0) | 2020.02.27 |
|---|---|
| 전세계에서 가장 멋 없는 레이아웃 실습 ③ (0) | 2020.02.19 |
| 전세계에서 가장 멋 없는 레이아웃 실습 ① (0) | 2020.02.18 |
| 개발환경 세팅 및 웹서버 실행 (0) | 2020.02.18 |