템플릿 불러오기
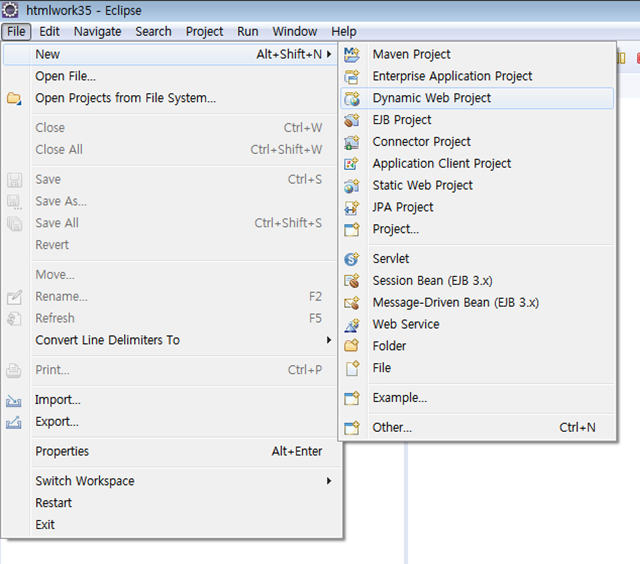
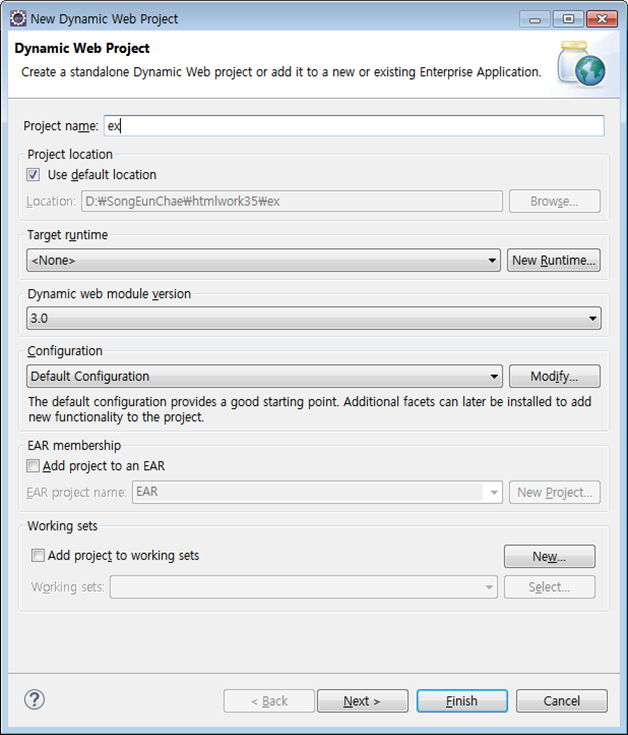
이클립스에서 프로젝트 LayoutTemplate 생성
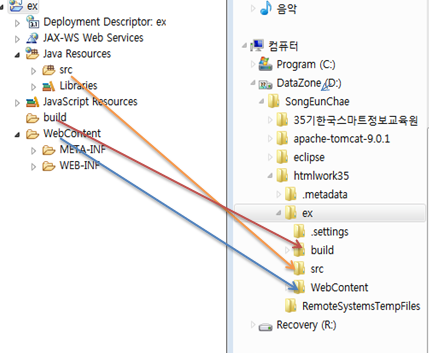
LayoutTemplate 폴더 중 WebContent 폴더 복사
이클립스 프로젝트 익스플로러에서 LayoutTemplate 프로젝트 클릭 후 ctrl+V

덮어쓰기 선택

템플릿들이 프로젝트로 복사되었다.

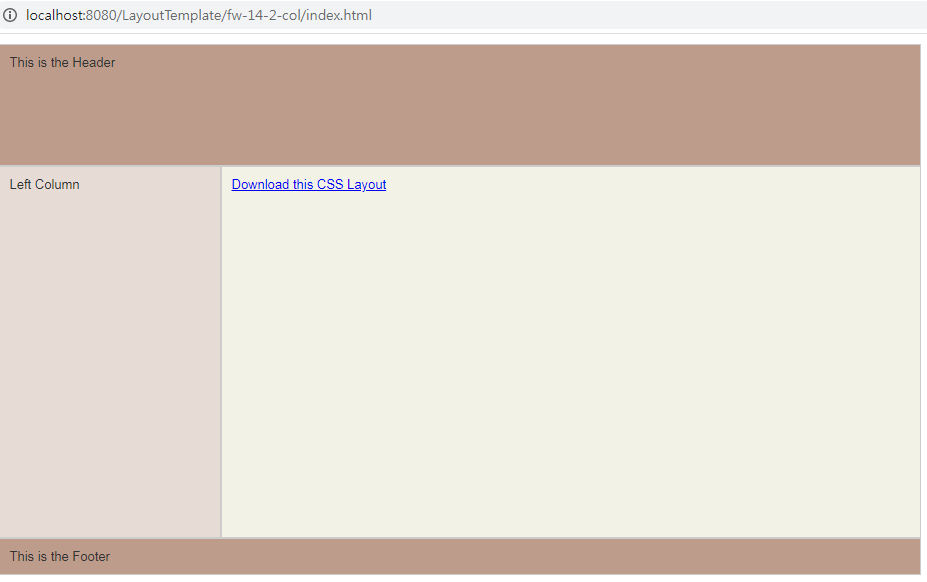
복사된 템플릿중 14-2의 index.html을 run 한 모습
레이아웃 실습

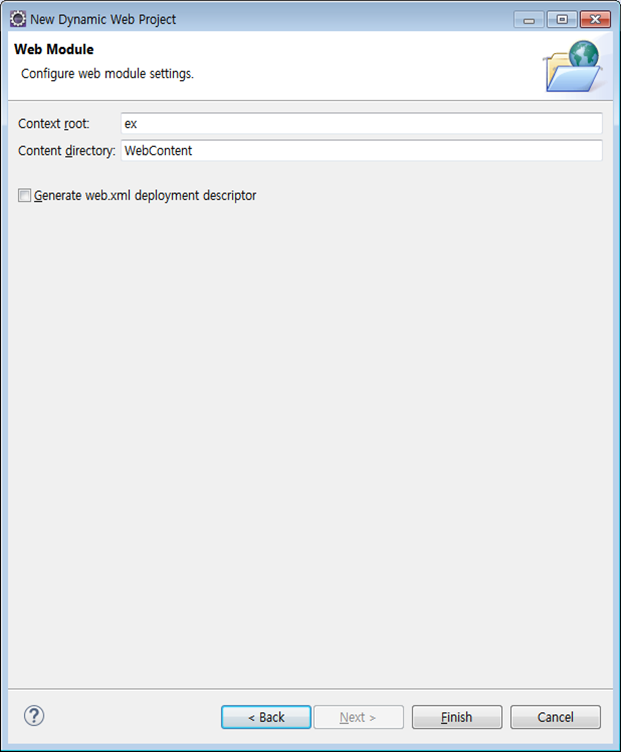
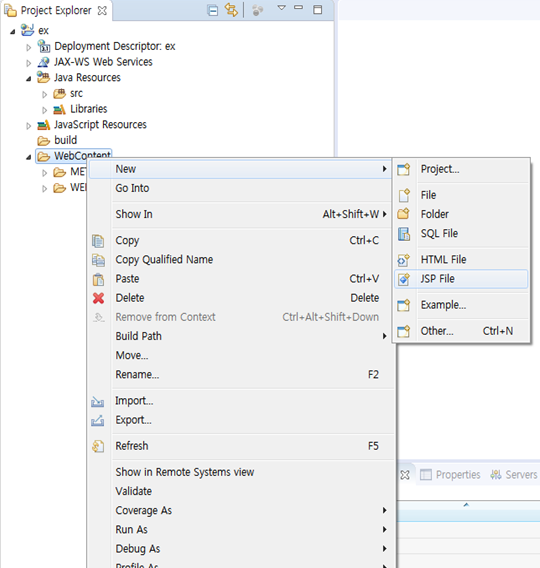
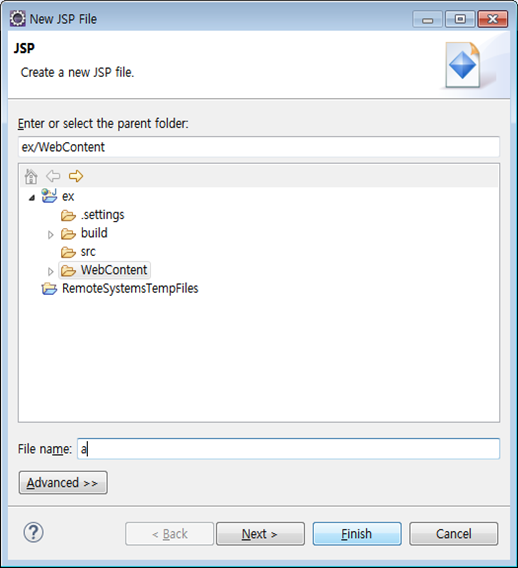
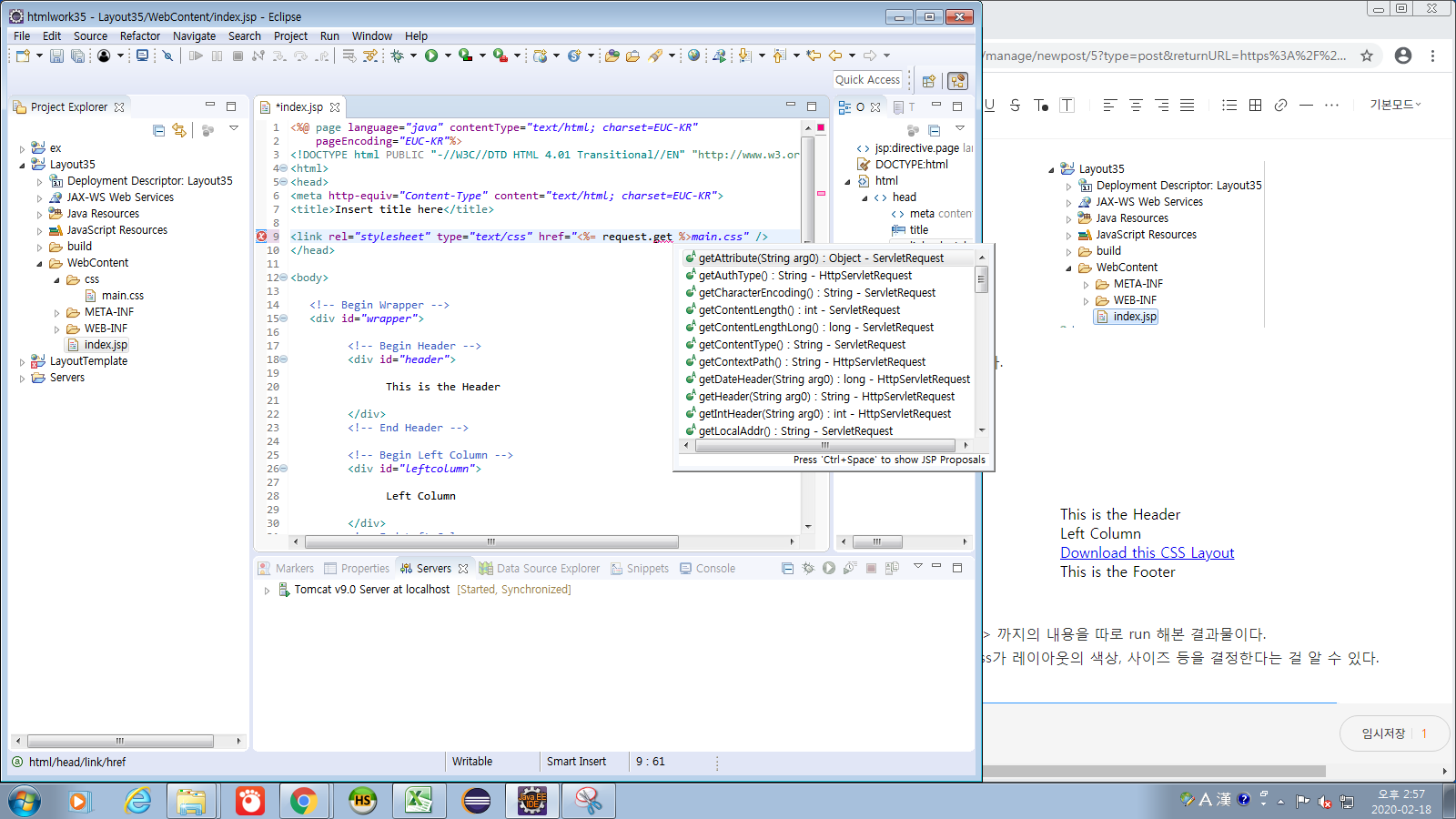
실습을 위해 Layout35 프로젝트를 생성하고 WebContent에 index.jsp를 생성한다.
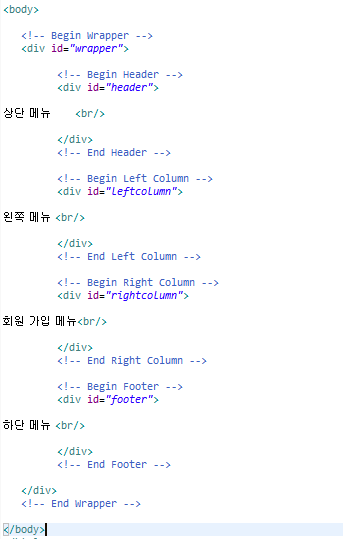
참고할 레이아웃 템플릿의 index.html 내용 일부 (title 이하)를 index.jsp의 title 이하에 붙여넣는다.

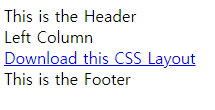
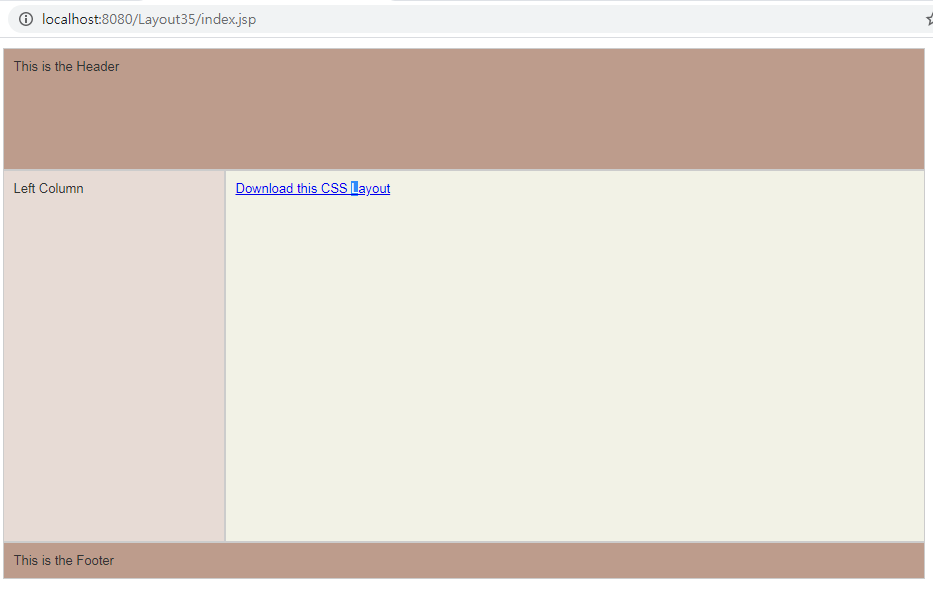
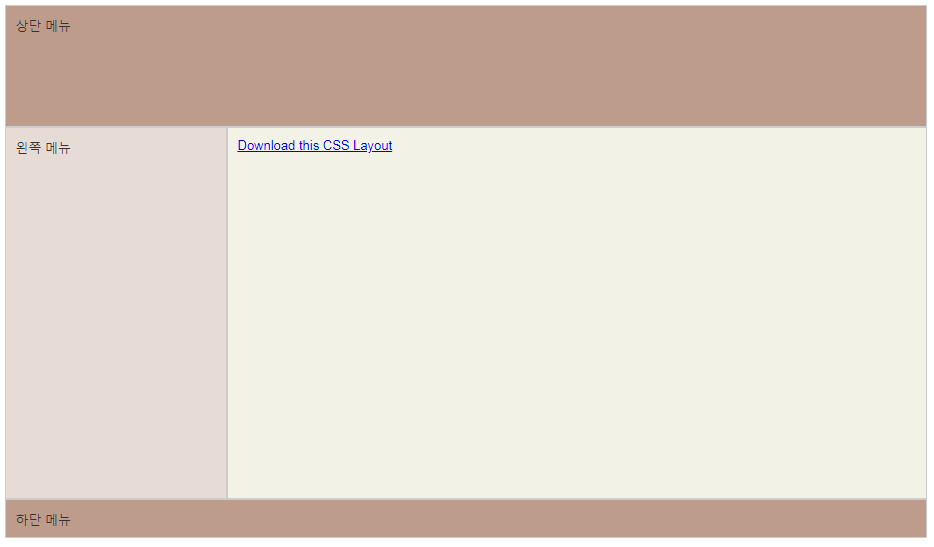
index.html의 내용을 run 해본 결과물이다.
텍스트만 출력되는 것으로 보아 css가 레이아웃의 색상, 사이즈 등을 결정한다는 사실을 알 수 있다.
그렇다면 왜 css가 실행되지 않을까?

1. main.css 파일이 없다.
2. 파일이 있어도 경로를 잡지 못하면 실행되지 않는다.

css 폴더를 만들고 main.css 파일을 css 폴더에 main.css 파일을 붙여넣는다.

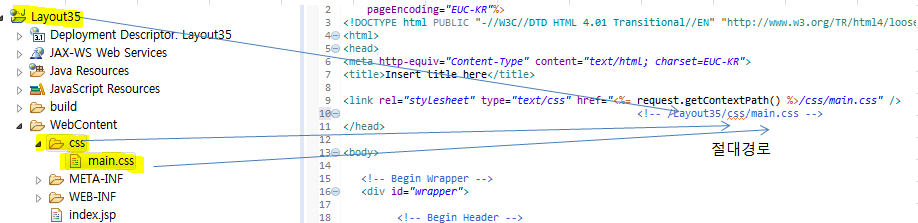
main.css가 존재하는 경로가 다르므로 경로를 설정해주어야 한다.

request.get ctrl+space를 한 모습
getContextPath()를 선택

메모

/>폴더명복사>/>파일명복사
경로를 굳이 타이핑할 필요 없다.
타이핑을 믿지 말고 경로를 복사, 붙여넣기 하자.
ctrl+shift+/ 주석
ctrl+shift+\ 주석해제


경로를 수정하고 Run 한다.

css파일이 적용된 모습.

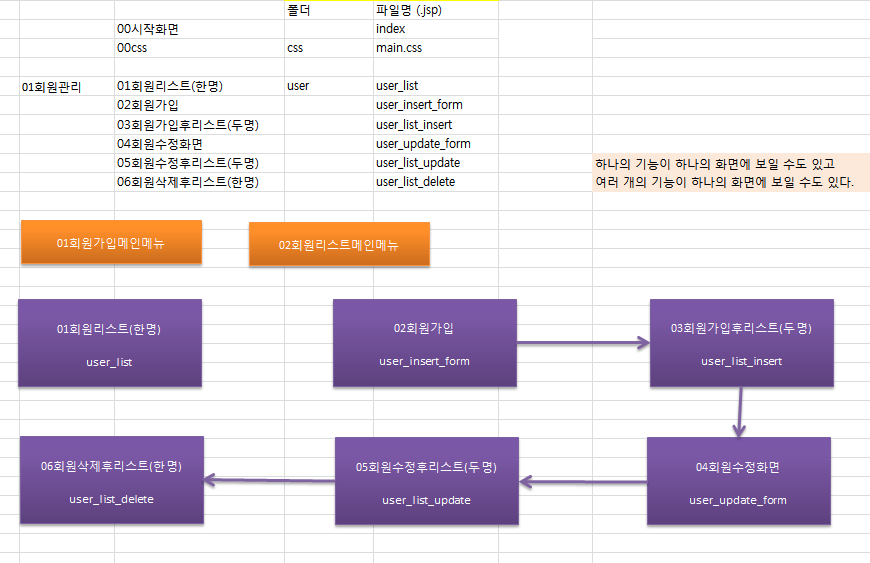
회원 관리를 위한 화면 구성을 적었다.

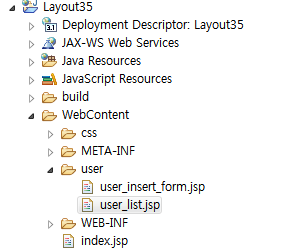
구상한 화면 구성대로 WebContent 하위에 user 폴더를 생성하고
user 폴더 하위에 user_insert_form.jsp, user_list.jsp 등을 생성한다.

index.jsp 파일의 메뉴부분을 한글로 수정한다.

한글화가 완료된 메뉴
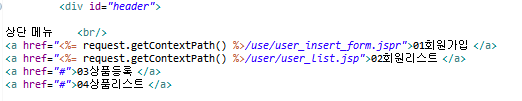
상단메뉴 4개 추가
상단 메뉴 4개를 추가하고 경로를 연결한다.


상단 메뉴가 추가된 모습
user_insert_form.jsp와 user_list.jsp은 아무것도 작성하지 않았기 때문에 상단 메뉴에 연결된 페이지는 빈 화면이 출력된다.
회원가입화면 연결
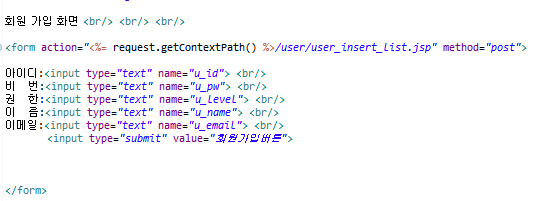
user/user_insert_form.jsp를 열어 회원 가입 화면을 작성한다.
레이아웃을 유지하기 위해 index.jsp의 내용을 모두 복사해 user_insert_form.jsp에 붙여넣고

오른쪽 영역( Download this CSS Layout 부분)에 회원가입 화면을 위한 폼을 넣는다.

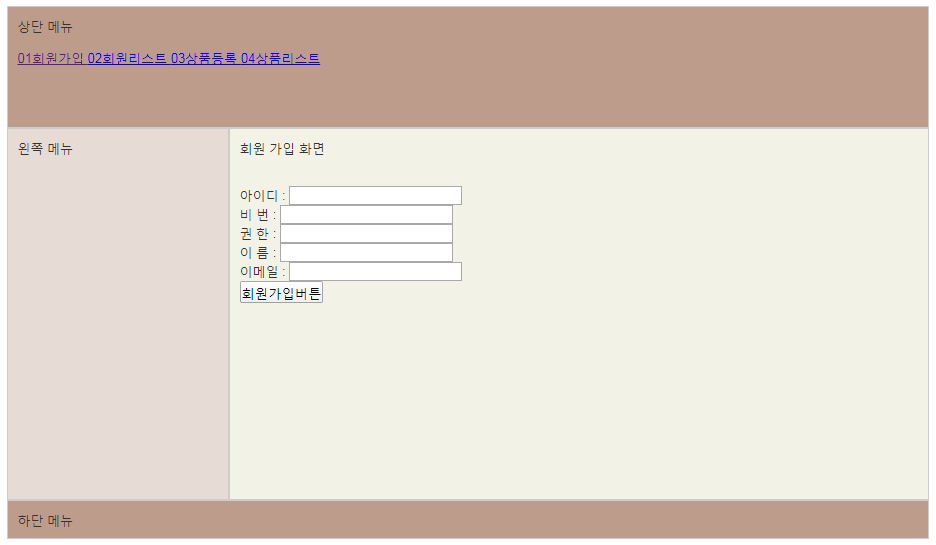
회원가입화면 폼이 완성된 모습.

index

회원가입 선택시 회원 가입 화면
멋이 없긴 합니다만 굴러가네요!
'UI/UX엔지니어링 > UI구현' 카테고리의 다른 글
| UI 구현 39~66p (0) | 2020.02.27 |
|---|---|
| 전세계에서 가장 멋 없는 레이아웃 실습 ③ (0) | 2020.02.19 |
| 전세계에서 가장 멋 없는 레이아웃 실습 ② (0) | 2020.02.19 |
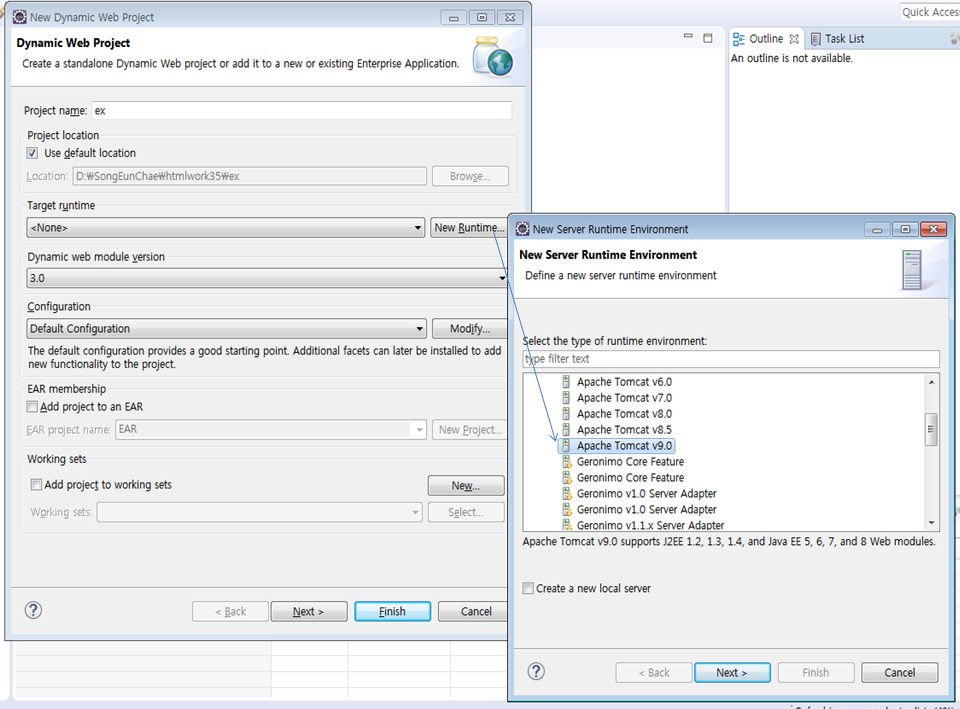
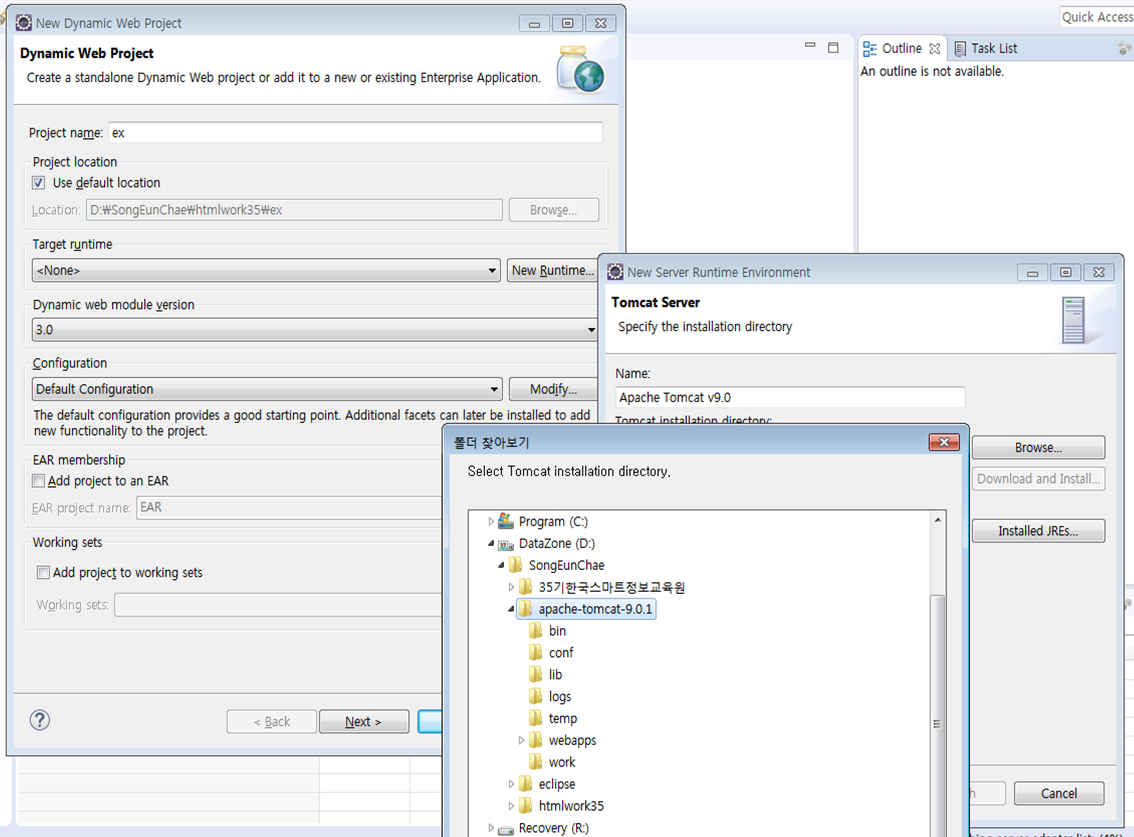
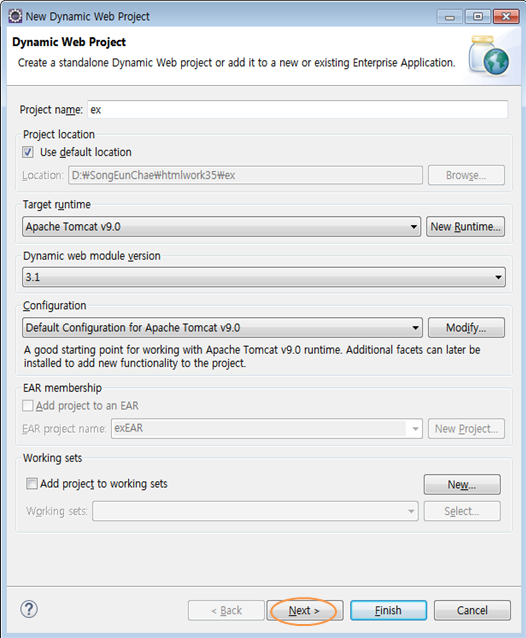
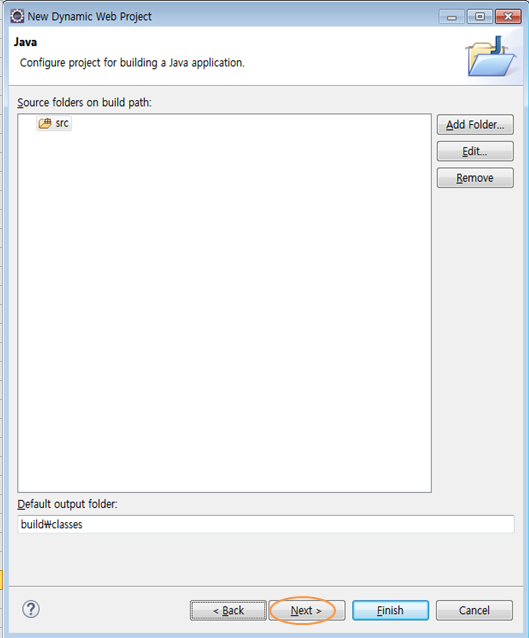
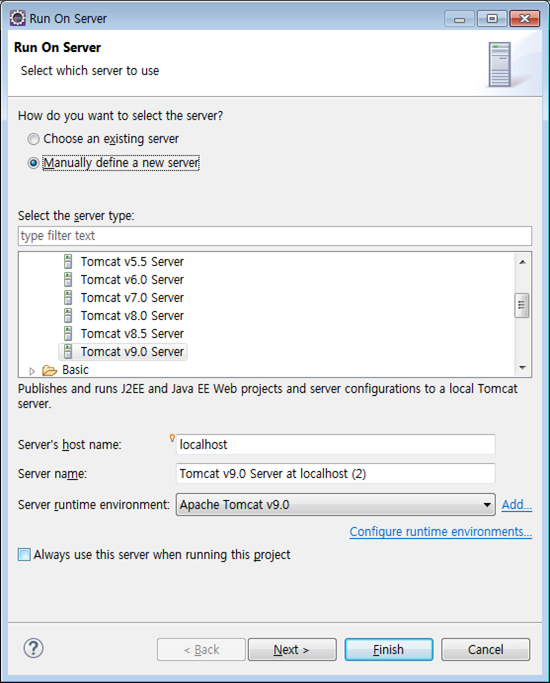
| 개발환경 세팅 및 웹서버 실행 (0) | 2020.02.18 |